dreamweaver cs6制作一个容易页面的详细设置流程
编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。
很多刚刚接触dreamweaver cs6软件的用户们,最近总会询问如何制作一个简单网页?今天在此篇文章中就带来了dreamweaver cs6制作一个简单网页的详细操作流程。
我们需要先打开dreamweaver cs6软件
进入后,在中间区域的居中位置,可以快捷的新建网页文件及其他文件,也可以用文件-》新建的方式新建文件,此处采用文件新建。

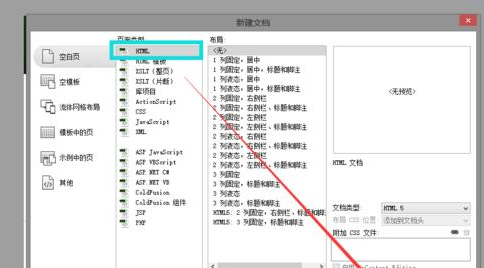
这时单击文件-》新建,页面类型选择html,点击创建即可创建一个空白页面出来了。

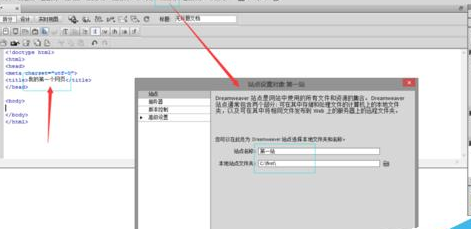
网站是有站点的,下面新建一个站点,单击站点-》新建站点,弹出如下对话框,将网站名称起名为“第一站”,站点文件夹点击后面的文件夹小图标新建一个即可,文件夹只能用英文字母。

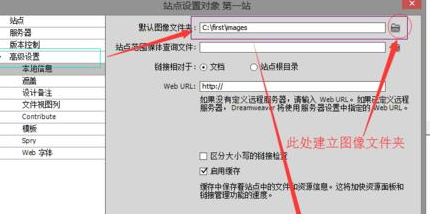
再点击高级设置修改默认文件夹。

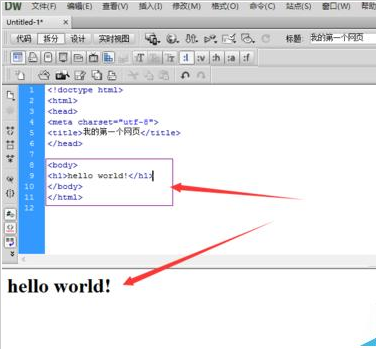
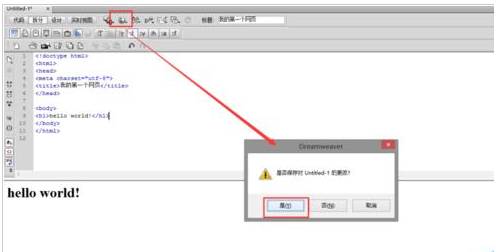
然后都设置妥当后在页面的代码区域输入如下代码,在底部可以看到预览效果。

我们再点击顶部的小地球图标可以在浏览器中预览,会提示是否保存页面,点击是。

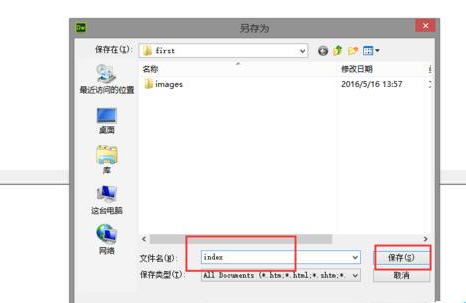
最后我们选择保存的名称一般情况下网页的首页都叫index,将名称更改后确认即可在浏览器中看到刚才的成果啦。


按照上文描述的dreamweaver cs6制作一个简单网页的详细操作流程,你们应该都学会了吧!
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
……