dreamweaver cs6中页面制作一个带有下文下拉菜单的详细设置办法
很多的程序员们都在使用dreamweaver cs6软件,不过你们晓得dreamweaver cs6中网页怎么制作一个带有列表下拉菜单呢?下文就为你们带来了dreamweaver cs6中网页制作一个带有列表下拉菜单的详细操作方法。
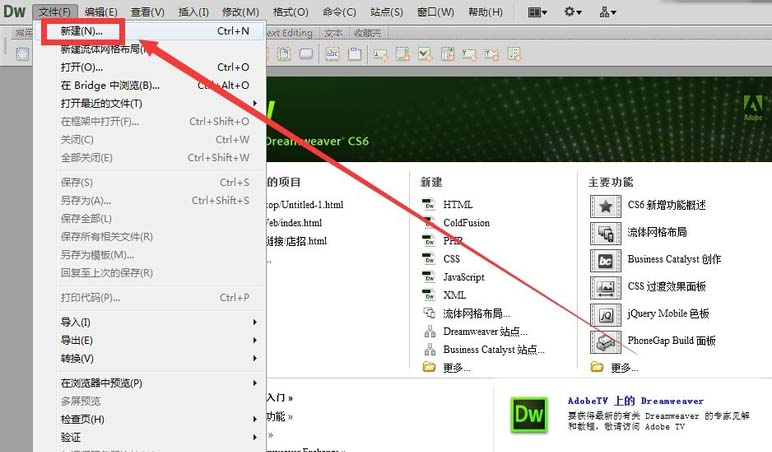
首先需要大家打开dreamweaver cs6软件,如果你事先有做好的网页源文件,可以的直接点击文件——打开,打开你的网页源文件,如果没有,就点击文件——新建,新建一个新的网页源文件。

然后我们新建的类型默认就可以了,如果有其它需要,可以自己选择页面类型和布局等等,让点击创建按钮。

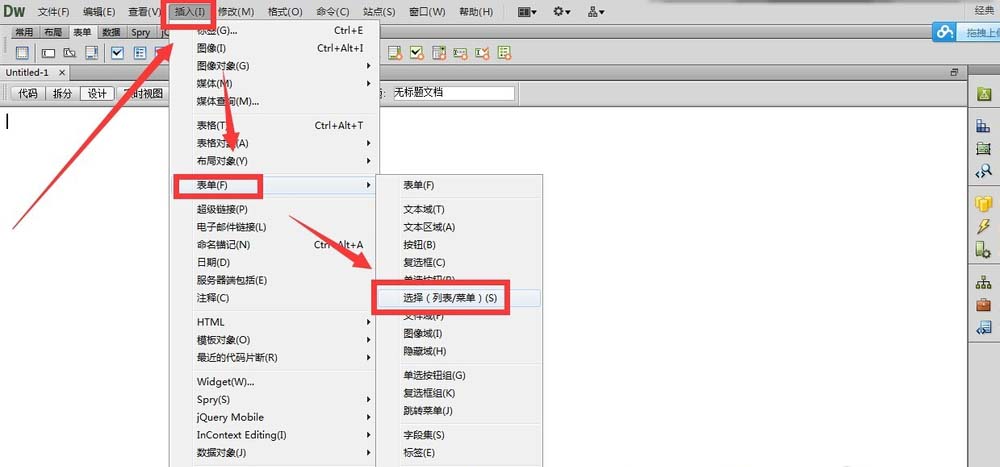
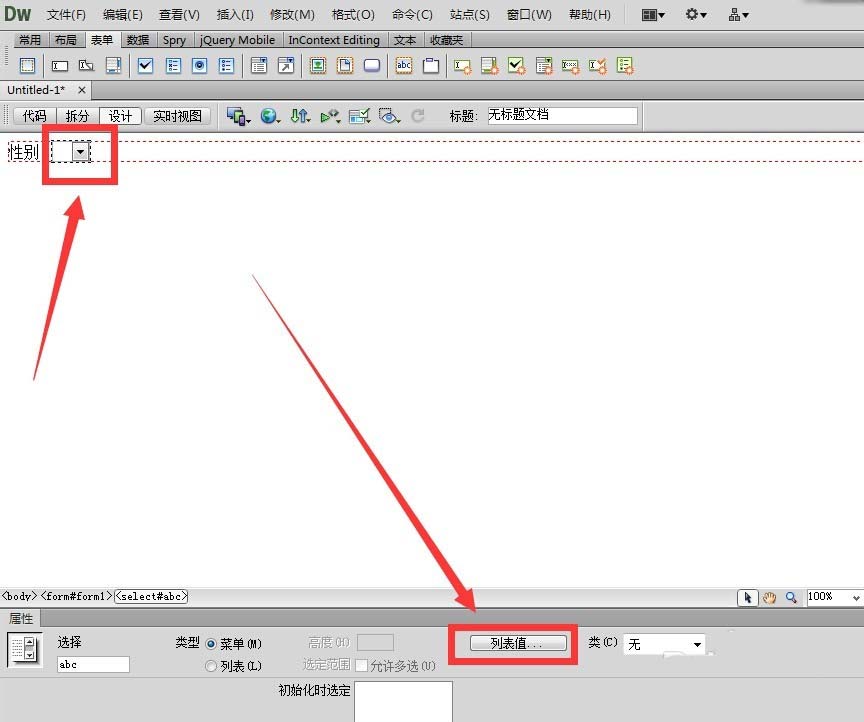
这时新建好网页之后,在设计页面,点击插入——表单——选择(列表/菜单),这样就可以插入一个可选择的下拉表单了。

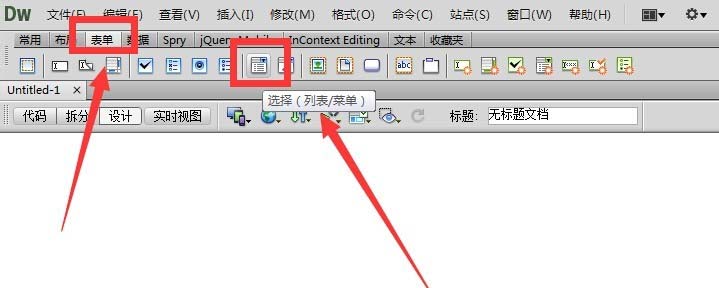
或者在菜单栏下方有个表单选项的图标,鼠标放上去显示“选择(列表/菜单)”然后点击,也可以插入下拉菜单。

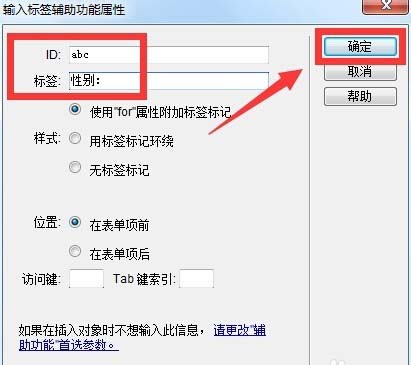
然后跳出需要输入标签辅助功能属性的界面,ID填写英文或者数字,标签就是你的下拉菜单的对应的数据标题,比如地址,性别等等,这里填写“性别:”,然后点击确定。

跳出是否添加表单标签的提示,就选择是,就可以了。

这时,下拉菜单插入到页面中了,点击下方的列表值,给你的下拉菜单添加内容。

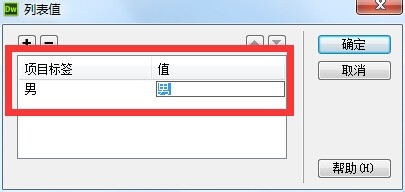
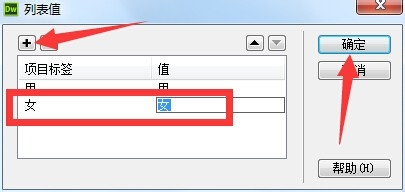
跳出列表值的界面,在项目标签上填写下拉菜单选项,比如我这里要做一个性别选择的下拉菜单,这里就在值和项目标签填写男。

接着点击加号,添加新的下面标签和值,都填上女。然后点击确定按钮。

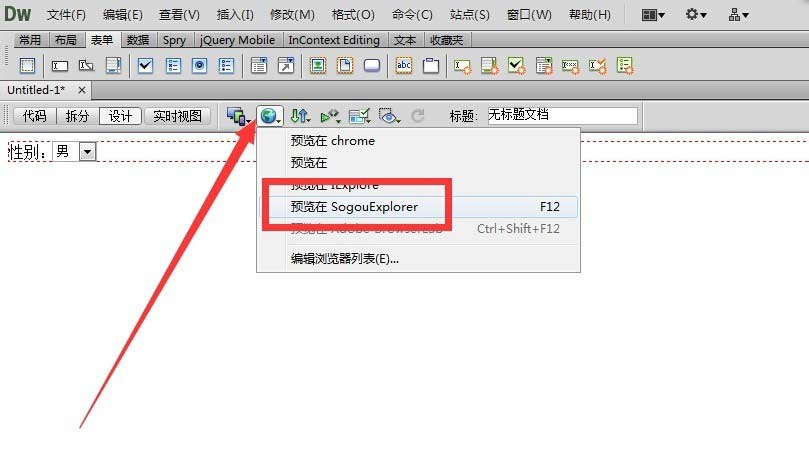
点击界面上箭头所指的小图标,选择一个浏览器,点击它,可以在浏览器上看到预览效果。

这时会提示是否保存网页文件的更改,选择是,保存一下即可。

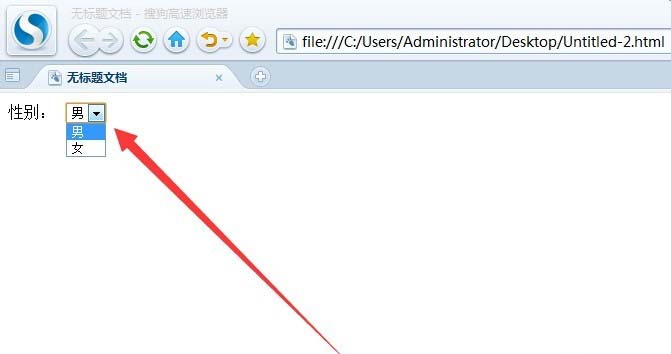
然后就可以在浏览器上看到你做好的下拉菜单的样子了,鼠标点击一下下拉小箭头是不是可以选择了,很简单吧,动手试试吧。

根据上文讲解的dreamweaver cs6中网页制作一个带有列表下拉菜单的详细操作方法,相信你们应该都学会了吧!
……