网站如何配色_网站配色方案
Adobe Dreamweaver,简称“DW”,中文名称梦想编织者,最初为美国Macromedia公司开发,2005年被Adobe公司收购。DW是集网页制作和管理网站于一身的所见即所得网页代码编辑器。利用对 HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。
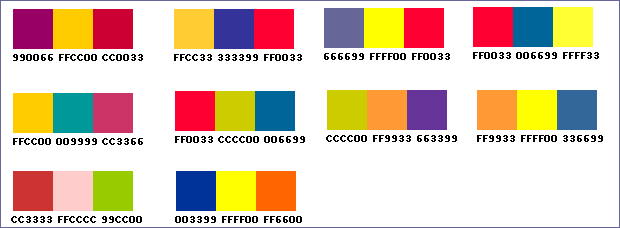
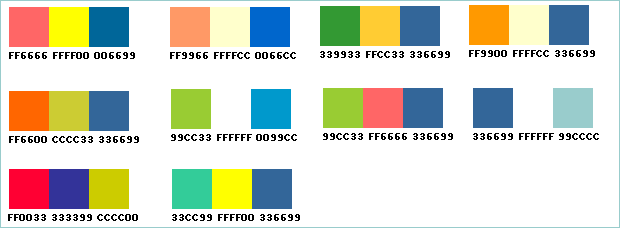
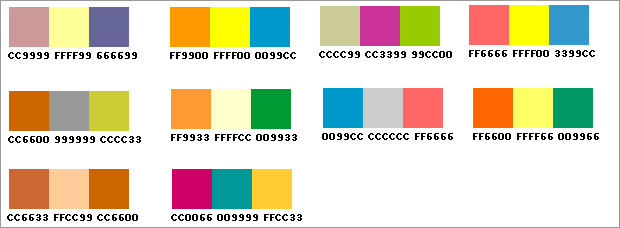
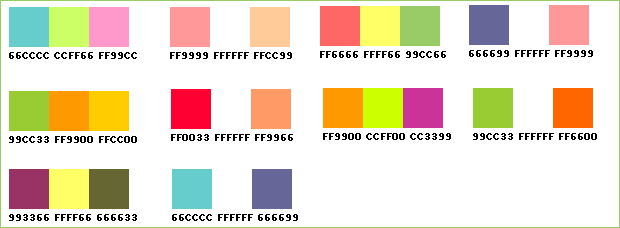
网站设计只要懂一点点网页编辑的人我想都可以制作网站了,但一个网站制作的好坏就必须从多方面去考量了,一个是用户体验度,还有一个就是网页美工了,而网页美工特别讲究的就是网站配色方案,网页设计师策划一个网站需要经过反复多次的思考,而在决定网页配色方案时同样需要经过再三的思量。网站如何配色呢?一个成功的配色方案可以完美地体现出网站的主题及表达出网站的信息,更能表现出这个网站的内涵,当然,感觉是设计师的灵魂,没有感觉的设计师就如同一个没有灵魂的躯壳。但光凭感觉也不能够得到好的结果,所以就必须有一个科学合理的理论体系,这样才能有一个基本的标准,下面我们我们列出13种配色方案:
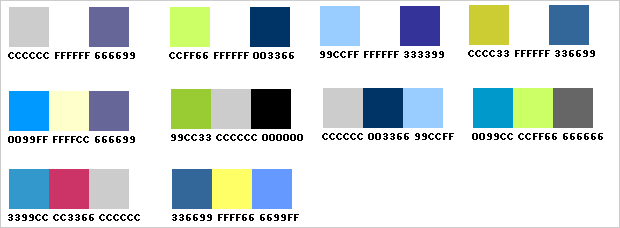
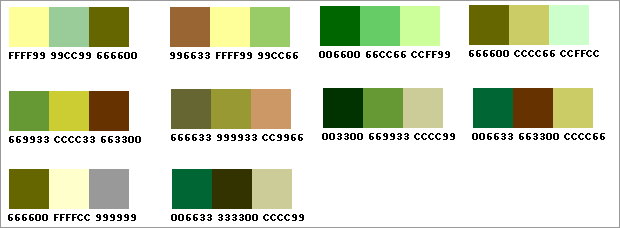
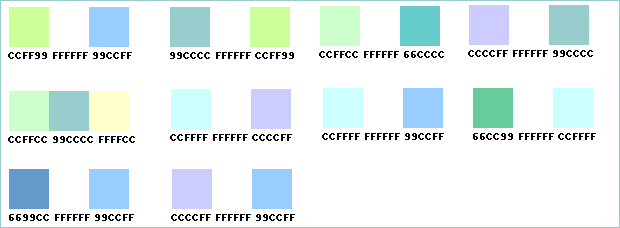
网站配色方案一:简单的、洁净的、进步的

网站配色方案二:简单的、时尚的、高雅的
网站配色方案三:高尚的、自然的、安稳的
网站配色方案四:冷静的、自然的
网站配色方案五:传统的、稳重的、古典的
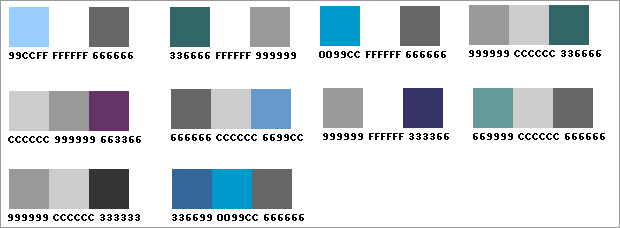
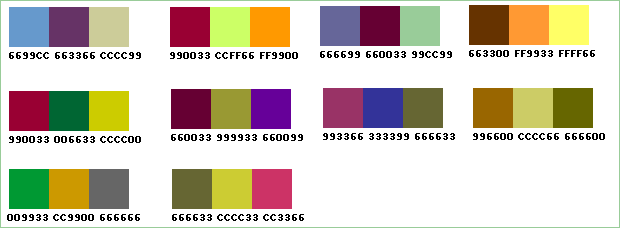
网站配色方案六:忠厚的、稳重的、有品位的
网站配色方案七:传统的、高雅的、优雅的
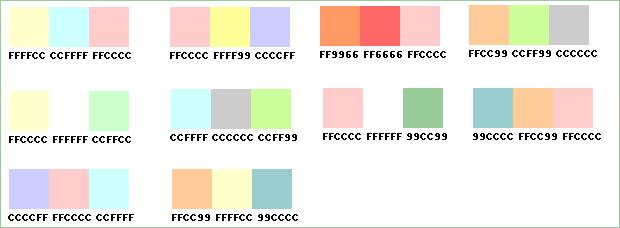
网站配色方案八:轻快的、华丽的、动感的
网站配色方案十:运动型的、轻快的
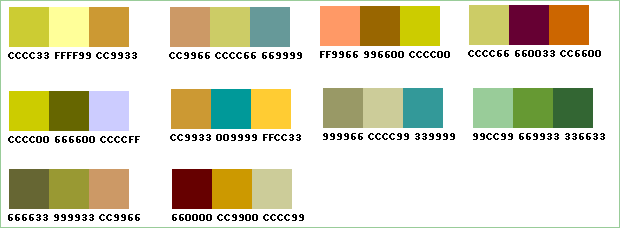
网站配色方案十一:活泼的、快乐的、有趣的
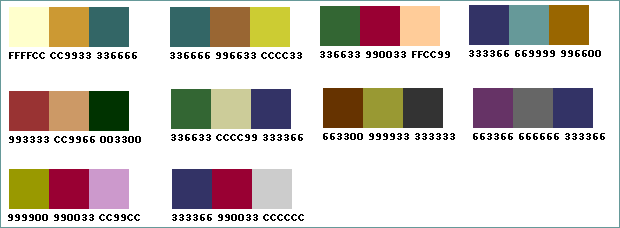
网站配色方案十二:可爱的、快乐的、有趣的
网站配色方案十三:柔和的、洁净的、爽朗的
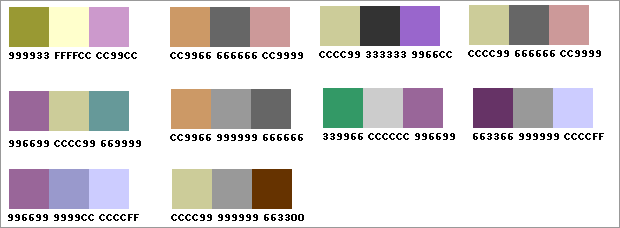
网站配色方案十四:柔和的、明亮的、温和的
Adobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能,借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。
……