红色系网站的配色方案
Adobe Dreamweaver,简称“DW”,中文名称梦想编织者,最初为美国Macromedia公司开发,2005年被Adobe公司收购。DW是集网页制作和管理网站于一身的所见即所得网页代码编辑器。利用对 HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。
在整个人类发展历史中,红色始终代表着一种特殊的力量与权势。今天我们就来讲讲红色系网站的配色方案,在我国,红色一直都是吉祥的象征,是幸福的代表色;同时,鲜血、火焰、危险、狂热等极端的感觉也都会和红色联系在一起,红色所具有的生命力在很多艺术大师的作品中也发挥得淋漓尽致。在网页中会将红色应用在突出效果上,因为鲜明的红色极易吸引浏览者的目光。将高亮度的红色加上灰色、黑色等无彩色搭配使用,可以得到现代、激进的感觉;低亮度的红色具有冷静沉重的感觉,可以营造出古典的氛围;若加入少量的黄色,会使其散发热力;如果加入少量的蓝,会显得文雅、柔和;而在红色中加入黑色,会使其看起来沉稳、朴实;如果是选择加入少量的白色,会使其显得温柔、含蓄、羞涩、娇嫩。





一、纯色调
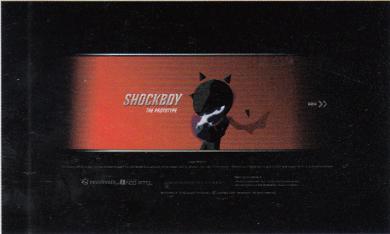
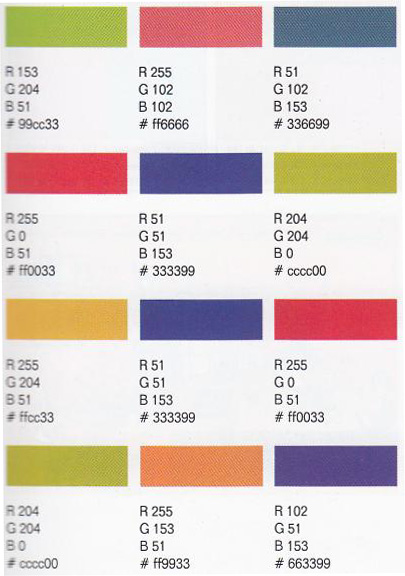
确定色相对比的角度、距离后,可以与无彩色的黑、白、灰及金、银等光泽色配合,在高纯度、强对比的各色相之间产生间隔、缓冲、调节的作用,达到既富变化又协调的积极效果,使人感觉生动、华丽、兴奋、自由、健康。纯色调是由高纯色色相组成的色调,每一个色相都个性鲜明,强烈的色相对比意味着年轻、充满活力与朝气。



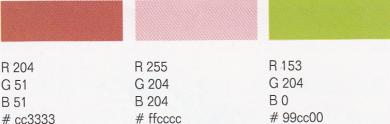
常用的纯色调配色方案列举如下。


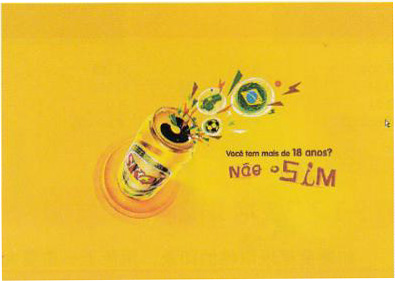
二、浓艳
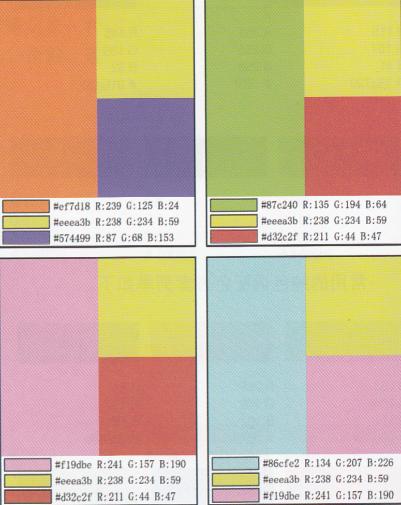
如果要呈现浓艳的印象,用色上一定要大胆。除了保持高彩度之外,还要大胆使用强对比的颜色,在色相环中就是1 80°的色彩调和。配色方案及网页版面配置举例如下。




以上就是有关红色系网站的配色方案相关内容,希望你能喜欢。
Adobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能,借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。
……