页面中要素间的色彩搭配
网页中的几个关键要素,例如导览列与小标题、网页标志(LOGO)与横幅(Banner)、背景与文字,以及超链接的颜色应该如何协调,都是网页配色时需要认真考虑的问题。
导览列与小标题:这是网站的导游。浏览者在不同的网页中跳转,要了解网站的架构与内容,都必须通过导览列或页面中的某些小标题。所以导览列与小标题可以使用具有跳跃性的色彩,吸引浏览者的目光,让人感觉架构清晰、层次分明。
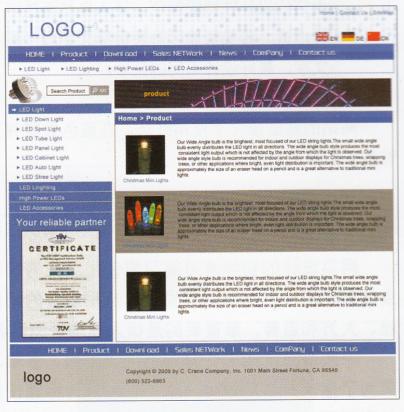
网站背景为白色,导览列使用网站的标准色——蓝色为背景色,使导览列在网页中更加明显,如图所示:

网页标志(LOGO)与横幅(Bannner):是宣传网站最重要的工具,所以这两个部分一定要在页面上脱颖而出。怎样做到这一点呢?可以将它们做的像象形文字,色彩跟网页的主题分离。有时为了更突出,也可以使用与主题色相反的颜色。
网站LOGO和Ba rlner都使用与背景色相反的白色,如此可以牢牢抓住浏览者的视线,如图所示:

背景与文字:如果网站中使用了背景色,不需要考虑前景文字的配色问题。一般网站中文字占了相当大的比重,所以背景可以选择彩度或明度较低的色彩,文字采用较为突出的亮色,让人一目了然。背景与文字:如果网站中使用了背景色,不需要考虑前景文字的配色问题。
一般网站中文字占了相当大的比重,所以背景可以选择彩度或明度较低的色彩,文字采用较为突出的亮色,让人一目了然。
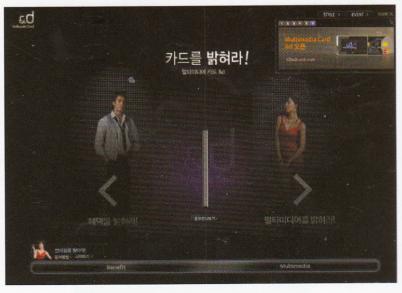
当然,有些网站为了让浏览者对其留下深刻的印象,会在背景上做文章,例如,一页空白页的某处用了大块的亮色,给人豁然开朗的感受。为了吸引浏览者的视线,突出背景,那么文字就要显得暗一些,如此才能跟背景跳脱,便于阅读。
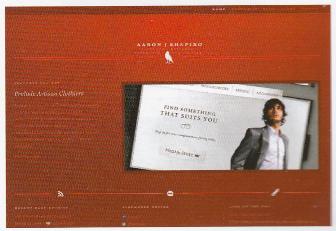
网站使用红色为背景,运用白色文字使文字突出,又不破坏整体效果,如图所示:
背景与文字:如果网站中使用了背景色,不需要考虑前景文字的配色问题。一般网站中文字占了相当大的比重,所以背景可以选择彩度或明度较低的色彩,文字采用较为突出的亮色,让人一目了然。
当然,有些网站为了让浏览者对其留下深刻的印象,会在背景上做文章,例如,一页空白页的某处用了大块的亮色,给人豁然开朗的感受。为了吸引浏览者的视线,突出背景,那么文字就要显得暗一些,如此才能跟背景跳脱,便于阅读。
网站使用红色为背景,运用白色文字使文字突出,又不破坏整体效果,如图所示:

以上就是有关网页中要素间的色彩搭配课程,希望对你有所帮助。
……