儿童网站配色方案及特点
Adobe Dreamweaver,简称“DW”,中文名称梦想编织者,最初为美国Macromedia公司开发,2005年被Adobe公司收购。DW是集网页制作和管理网站于一身的所见即所得网页代码编辑器。利用对 HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。
下面我们来讲讲有关儿童网站配色方案及特点,具体如下:
(1)儿童网站的特点
儿童网站是促进儿童与青少年德、智、体、美、劳全面发展的网络平台,因此,在设计上要根据儿童与青少年的需求,建立与其年龄适当、具有教育意义,使他们健康成长的网络学习空间。
网站建设过程中,设计者应当使用能帮助儿童与青少年健康发展、积极向上的颜色,例如绿色、黄色或蓝色等鲜艳亮丽的色彩,让人感觉活泼、快乐、有趣并且生气勃勃。
(2)经典配色案例解析
对儿童网站的配色风格有了基本认识后,这里向用户提供几个具有代表性的网站案例,希望带给用户直观的感受。
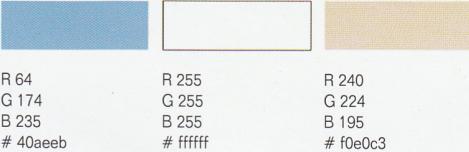
网站选用蓝色和白色为主色调,再搭配绿色、紫色等颜色,使整个网站的色彩给人自由、天真烂漫的视觉感受。


网站色彩鲜艳,可以立刻吸引儿童的注意。网页架构清晰,是成功的作品。


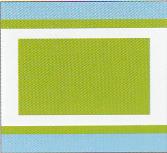
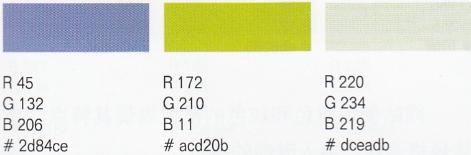
网站采用蓝色为主色调,带给儿童天然、清新的感觉,既柔和又不失活泼,可爱的卡通形象也给小朋友带来亲切感。


(3)适合的配色方案
在色彩选用上应该使用适合儿童与青少年的颜色。一般情况下,颜色只要不妖艳、不华丽,都可使用。












Adobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能,借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。
……