黑色系页面配色方案
Adobe Dreamweaver,简称“DW”,中文名称梦想编织者,最初为美国Macromedia公司开发,2005年被Adobe公司收购。DW是集网页制作和管理网站于一身的所见即所得网页代码编辑器。利用对 HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。
黑色与白色表现出两个极端的亮度,而这两种颜色的搭配使用通常可以表现出都市化的感觉。下面我们就来讲讲黑色系网页配色方案,如果能技巧地使用黑、白二色,甚至可以实现比彩色搭配更生动的效果。黑色有很强的感染力,它能够表现出特有的高贵。



一、暗色调
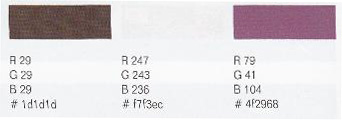
暗色调加入了大量的黑色,形成浓郁的深色调,隐约透出各种色彩的样貌。暗色调表现出坚实、老练、稳重、男性化的气质。在色相环中确定色相对比的角落、距离时,可以先考虑使用一些低明度的色相,例如蓝、紫、紫蓝、红紫等,再在各色相中调入不等量的黑色或白色。




常用的暗色调配色方案列举如下。




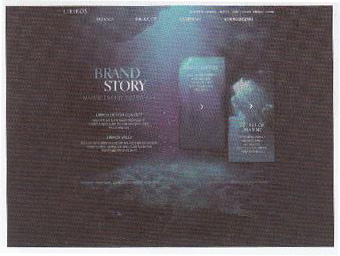
二、冷酷感
采用不同明度的金属色系可以使画面呈现冷峻的感觉,若使用太空银色彩,也会呈现冷峻的金属质感。配色方案及网页版面配置举例如下。






以上就是有关黑色系网页配色方案的相关内容,希望对你有所帮助。
Adobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能,借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。
……