紫红色系页面配色方案
Adobe Dreamweaver,简称“DW”,中文名称梦想编织者,最初为美国Macromedia公司开发,2005年被Adobe公司收购。DW是集网页制作和管理网站于一身的所见即所得网页代码编辑器。利用对 HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。
清澈色调的紫红色又称为粉红色,主要用于以女性为主的网站,今天我们就来讲讲紫红色系网页配色方案,因为从明亮到苍白色调的粉红色能够表现出可爱、乖巧的感觉,所以有人会用其做背景色,或在网页上大范围地使用该颜色。紫红色是非常女性化的颜色,它给人的感觉通常都是浪漫、柔和、优雅,高对比度的紫红色可以表现出超凡的华丽,而低对比度的紫红色可以表现出高雅的气质。





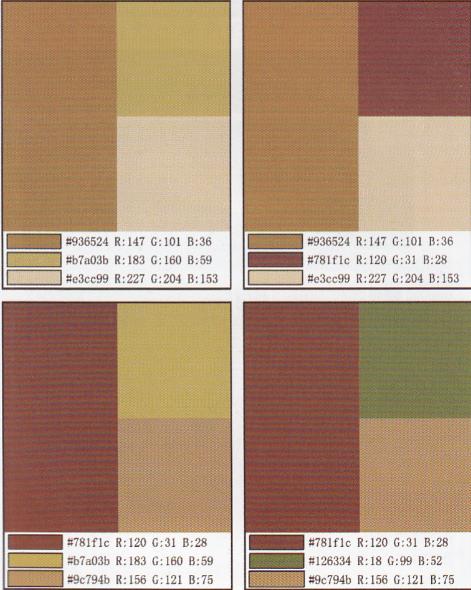
一、浊色调
浊色调位于色彩中的明暗中轴线与高彩度之间的位置,具有明显的色彩个性,有益于调和色
调。在色相环中确定色相相对的角度、距离后,在各种色相中都加入特定数量的黑、白、灰色,
使大面积的整体色彩呈现不太浅也不太深、不太鲜艳也不太灰的中间状态。浊色调带给人随和、
朴实、大方、稳定的感受。




常用的浊色调配色方案列举如下。




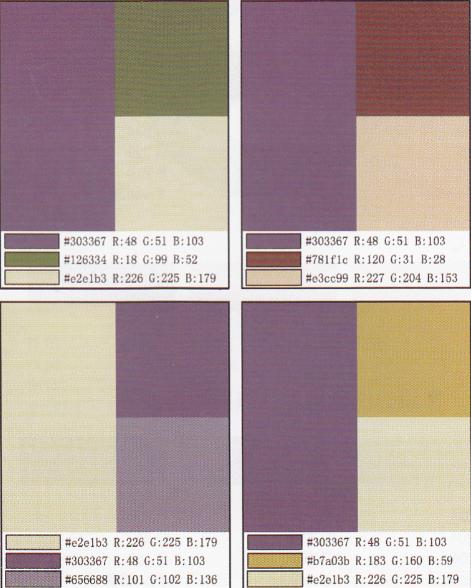
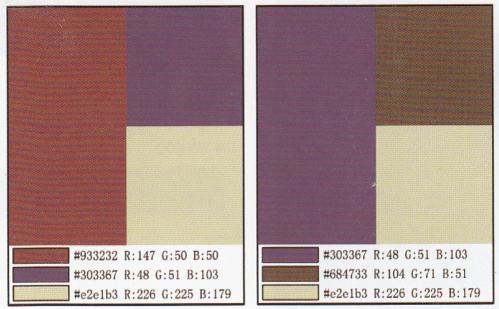
二、安定感
冷色系的低彩度颜色容易带给人安定感,使用这些颜色可以让人心灵享受宁静。混有大自然中各种颜色的配色是获得安定感的最佳配色,例如大地、天空、树木的颜色。配色方案及网页版面配置,举例如下





以上就是有关紫红色系网页配色方案的相关内容,希望对你有所帮助。
Adobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能,借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。
……