时尚类网站配色方案解析
Adobe Dreamweaver,简称“DW”,中文名称梦想编织者,最初为美国Macromedia公司开发,2005年被Adobe公司收购。DW是集网页制作和管理网站于一身的所见即所得网页代码编辑器。利用对 HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。
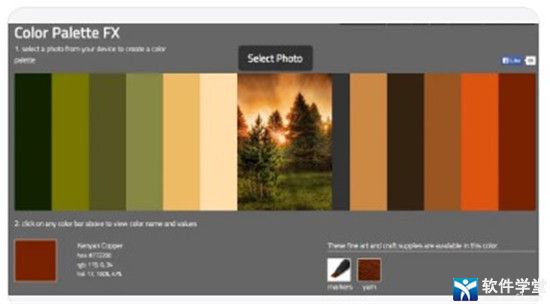
对时尚最好的诠释莫过于图片的运用,所以时尚类网站版面配置通常较为简洁,文字较少,主要利用图片来突出主题,接下来我们来讲解有关配色方案解析,具体如下:
一、时尚类网站的配色推荐
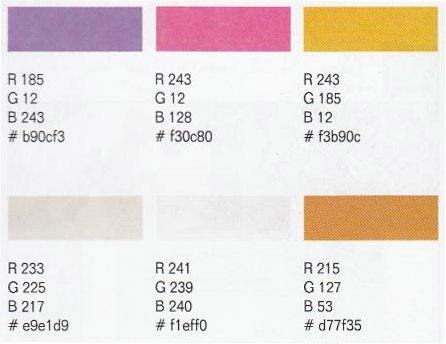
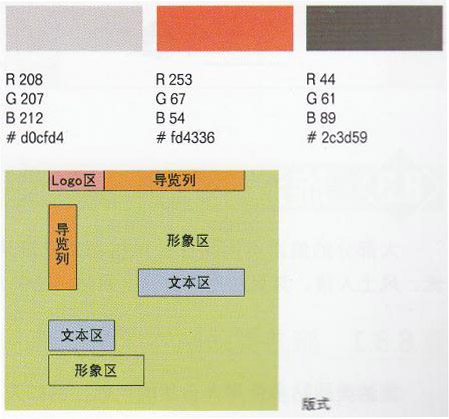
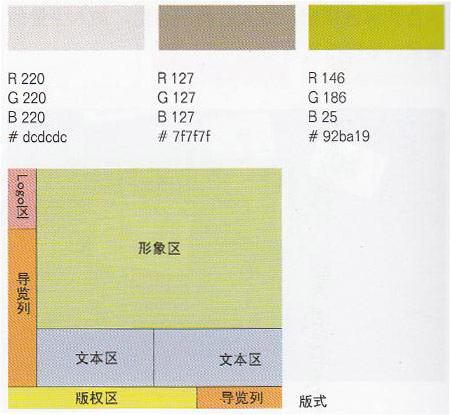
红色是冲击力最强的颜色,正如时尚带给人们的感觉,热烈而鲜活,时尚类网站的配色方案推荐如下。


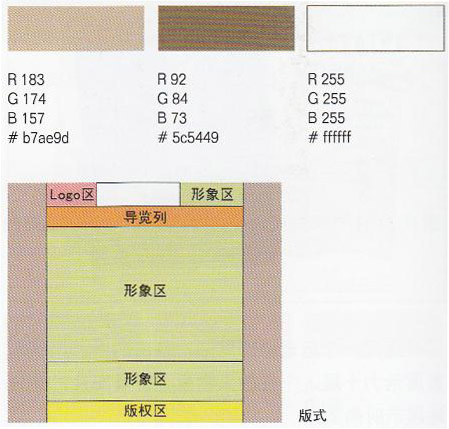
二、时尚类网站的版式与配色案例解析
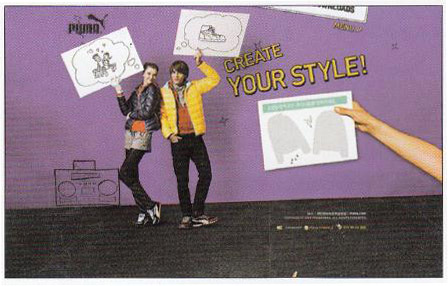
这是一个运动服装网站,采用焦点型版式,紫色和黑色搭配,给人时尚的感觉,加入少量的黄色,显得很有活力。


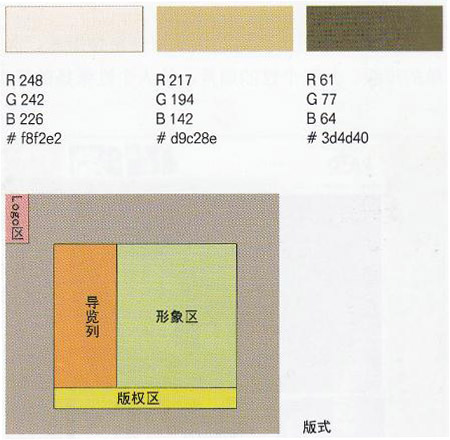
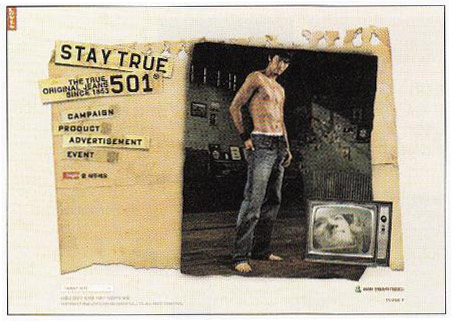
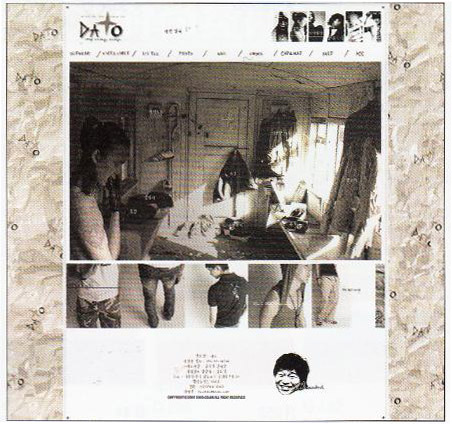
这是一 个牛仔裤网站,同样采用焦点型版式,浅黄色的背景配上时尚的图片,两者巧妙结合,突出时尚的主题。


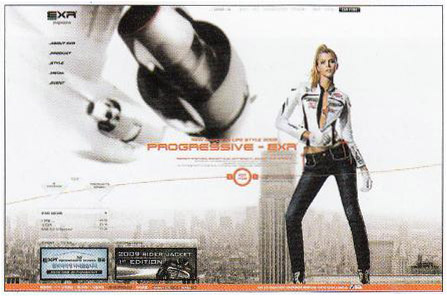
这是一个运动服饰网站,自由的版式风格使页面活力十足,个性的人物配上背景图片,充分地展示时尚美。


这是个服饰网站,采用多栏分割的版式风格,简单的背景与色彩和人物图片共同打造出颇具“性化的页面。


这是个服饰类网站,采用分割型版式,大方、简单。网页以简单的颜色来表现时尚的感觉,简单的排版、几张个性的照片,给人个性张扬的视觉感受。


以上就是有关配色方案解析的课程,希望对你有所帮助。
Adobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能,借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。
……