深沉风格的网站配色
Adobe Dreamweaver,简称“DW”,中文名称梦想编织者,最初为美国Macromedia公司开发,2005年被Adobe公司收购。DW是集网页制作和管理网站于一身的所见即所得网页代码编辑器。利用对 HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。
暗沉的低饱和度配色会给人沉重感,同时也会使人感受到魅力,使用具有相同氛围的图片和低明亮度的颜色会加重这种感觉,接下来我们来讲解有关深沉风格的网站配色,具体如下:
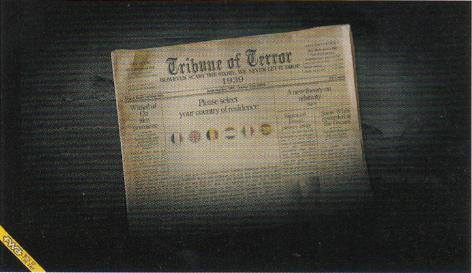
一、深沉风格网站的典型案例分析
网站黑色的背景给人沉重的感觉,但搭配淡黄色就很好地突出了主题,使整个页面不会显得沉闷。


网站采用黑色为背景,搭配黄色的文字和图片,使页面深沉中带着艺术感。


网站整体色彩搭配恰当,暗淡的图片更增强了深沉的感觉。


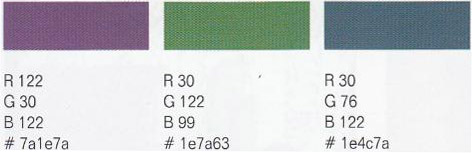
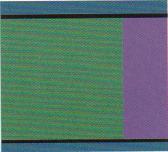
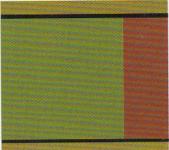
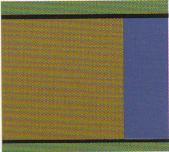
二、深沉风格网站的配色方案推荐
深沉风格网站的配色方案推荐如下。










以上就是有关深沉风格的网站配色的课程,希望对你有所帮助。
Adobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能,借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。
……