数码类网站配色案例解析
Adobe Dreamweaver,简称“DW”,中文名称梦想编织者,最初为美国Macromedia公司开发,2005年被Adobe公司收购。DW是集网页制作和管理网站于一身的所见即所得网页代码编辑器。利用对 HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。
关于数码通信产品类的网站,设计上要强调尖端科技,并要能突出产品的性能。下面我们来讲解有关数码类网站配色案例解析,在网页配色上,常使用无彩色,使产品更加鲜活,增强对用户的吸引力。
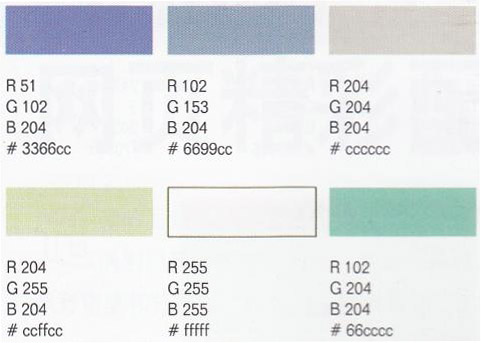
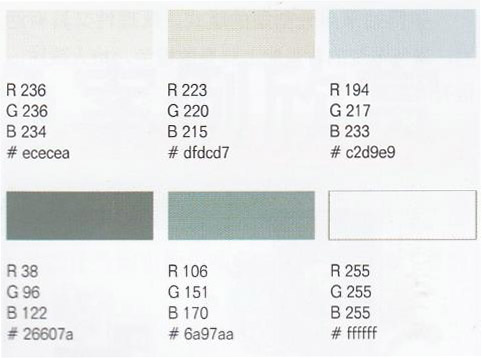
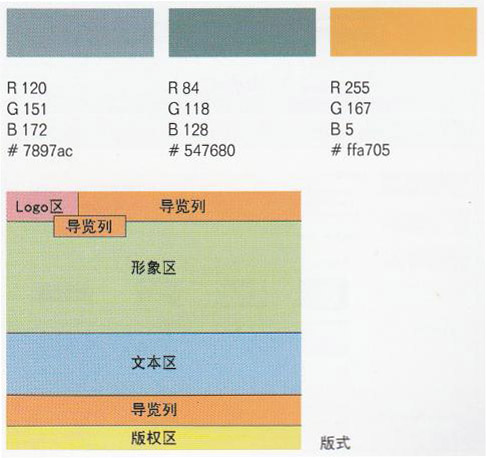
一、数码类网站的配色推荐
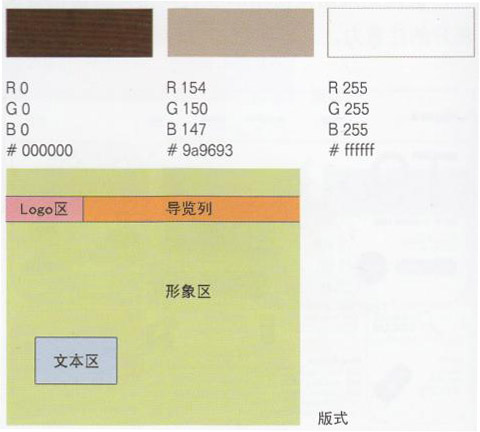
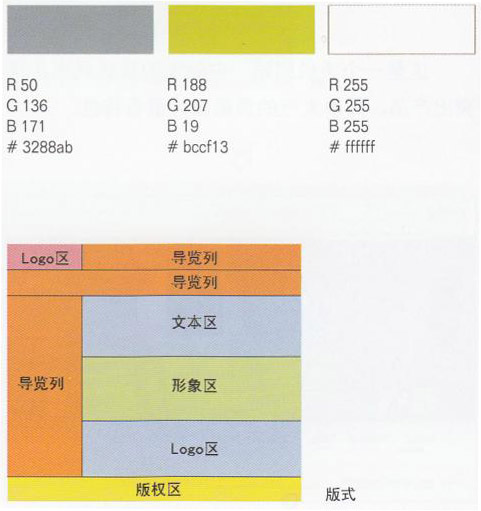
数码类网站风格严谨、理性、大方,配色也多以冷色系为主,其配色方案推荐如下。


二、数码类网站的版式与配色案例解析
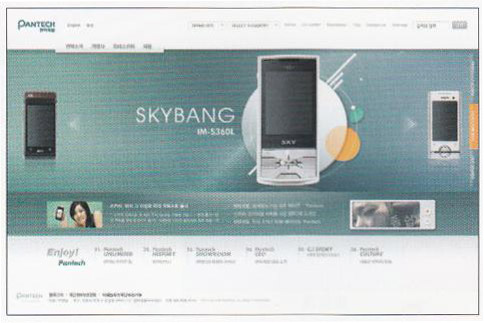
该网站采用自由型的版式风格,页面活泼又富有动感,整个网页使产品形象更加鲜活,非常吸引用户的注意力。


这是个手机网站,中轴型的版式风格用来突出产品,简单大气的页面设计很有特色。


该网站采用分割型的版式,既理性又具有活力,灰色渐变的背景配上鲜亮的橙色,抢人眼球,很有时尚感。


这是一个手机网站,采用自由型版式,以渐变的灰色作为页面背景,页面上没有过多的文字,充分展现产品的特点。


这是一个计算机软件网站,采用水平分割的版式,显得既有条理又理性,蓝色的天空和绿色的草地搭配,给页面增添活力。


以上就是有关数码类网站配色案例解析的课程,希望对你有所帮助。
Adobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能,借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。
……