艺术类网站配色案例解析
Adobe Dreamweaver,简称“DW”,中文名称梦想编织者,最初为美国Macromedia公司开发,2005年被Adobe公司收购。DW是集网页制作和管理网站于一身的所见即所得网页代码编辑器。利用对 HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。
艺术类网站的版式风格可以是独树一帜、不拘小节的,接下来我们就来讲解配色案例解析这方面的内容,具体如下:
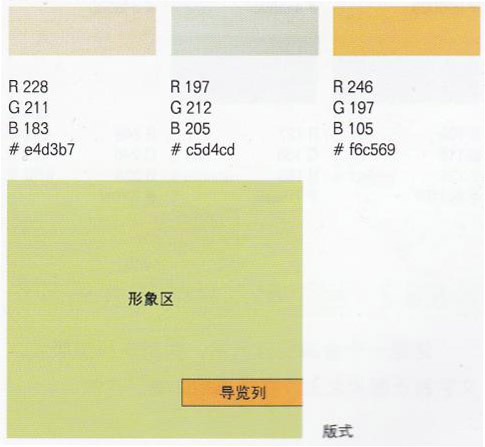
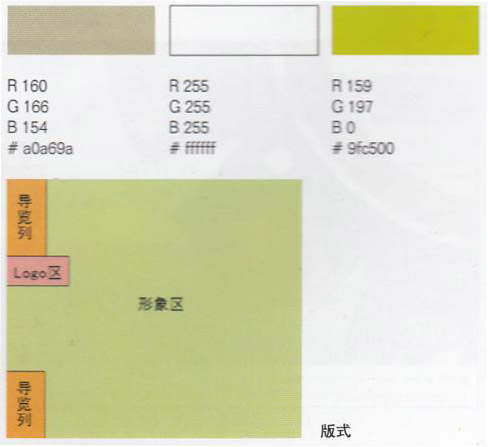
一、艺术类网站的配色推荐
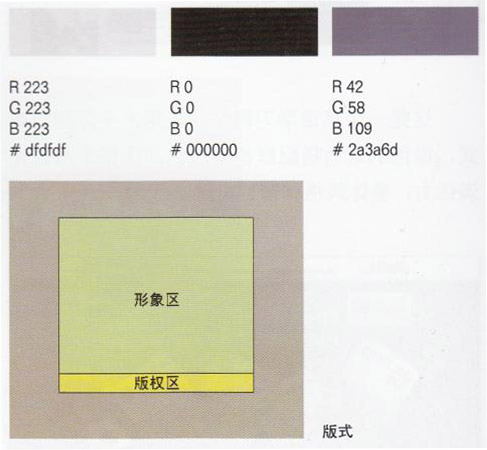
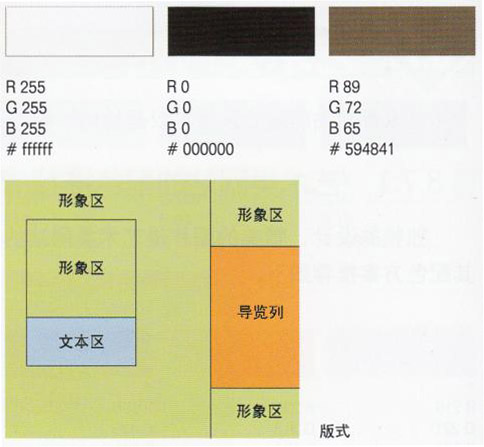
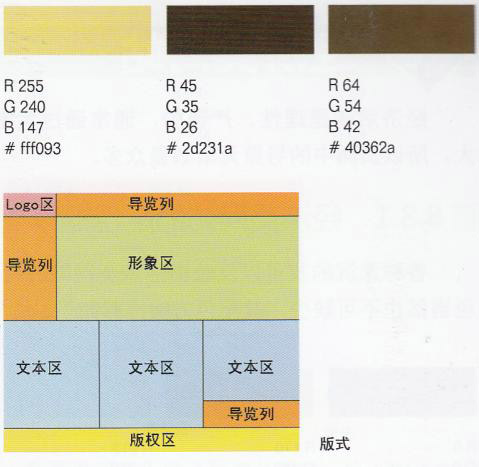
独特的设计、精美的图片是艺术类网站的特征.色彩的搭配多使用邻近色或强烈的对比色,其配色方案推荐如下。




二、艺术类网站的版式与配色案例解析
网站采用焦点型版式风格,灰色和深蓝色的巧妙搭配,烘托出水墨画般的艺术气氛。


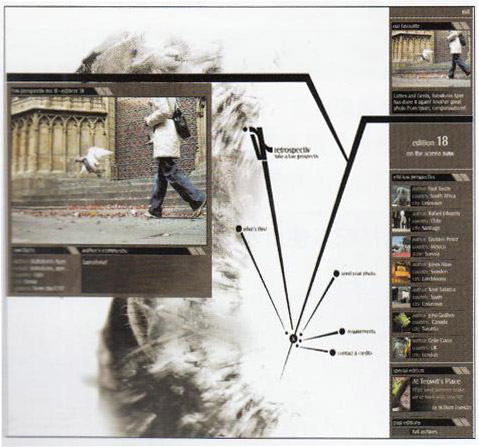
这是一个摄影展示网站,采用分割型版式,棕色和模糊的背景图片搭配,带出艺术的高雅,整个版式设计也给人时尚的感觉。


这是个艺术厅网站,采用分割型版式,黄色的背景搭配棕色、黑色使用,烘托出浓厚的艺术氛围。


网站采用自由型版式,显得既随意又自然。颜色搭配也很和谐,富有艺术感。


这是一个时尚艺术网站,采用自由型版式风格,色彩上运用黑色搭配对比色绿色,整体简洁,极具个性。


以上就是有关艺术类网站配色案例解析的课程内容,希望对你有所帮助。
Adobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能,借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。
……