美国风网站的配色案例解析
Adobe Dreamweaver,简称“DW”,中文名称梦想编织者,最初为美国Macromedia公司开发,2005年被Adobe公司收购。DW是集网页制作和管理网站于一身的所见即所得网页代码编辑器。利用对 HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。
美国作为网络技术的发源地,其基础设施和网站建设方面都远早于我国,在网站设计上有着自己独特的风格,那么今天我们就来讲解有关美国风网站的配色案例解析。美国风网站的页面简洁紧凑,文字与图片相对集中,善于应用单独色块区域对重点内容进行划分;页面中的文字和图片都相对较少,文字和图片混排也相对较少,用户可以明确、精准地找到自己想要搜索的资讯。在网站色彩应用上,大多选用给人稳重、深沉感受的颜色做主色调,例如灰色、深蓝色、黑色等。
一、美国风网站的案例解析
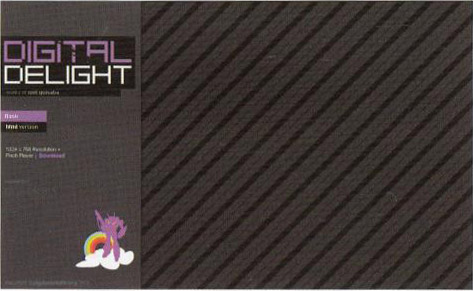
网站使用黑色为背景色,主题部分采用充分展现活力与精神的色彩,整体看起来并不杂乱,反而给人种振奋、时尚的感觉。


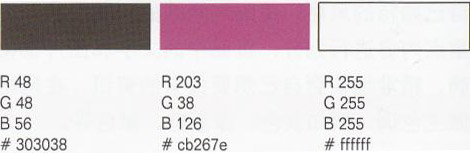
网站采用红色与黑色的经典搭配,中间用亮粉色,传达出一种炫酷、时尚的感受。


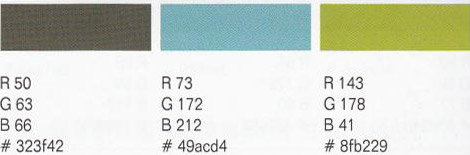
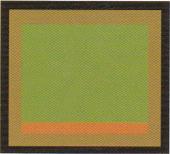
网站整体上采用蓝色为主色调,青绿色在色相环里算是冷色系,但是与蓝色进行广义上的对比,其属于暖色,在这里与蓝色搭配是绝配。


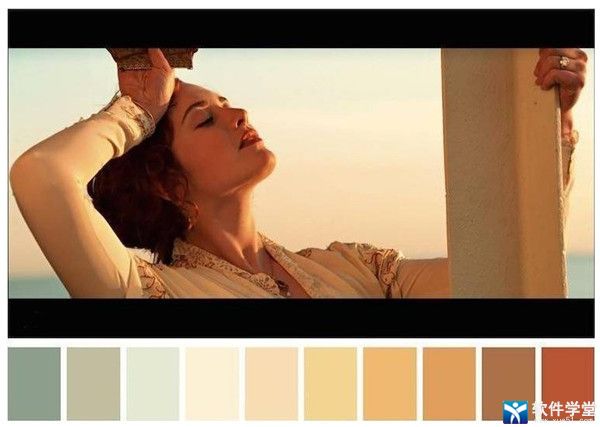
灰色调所构成的页面颇具独特的美丽,整个页面呈现出平稳、缓和的氛围,两个点睛色——粉色和白色起了活跃配色页面的作用。


页面属于纯度较低的双色组配色页面,按主色调、辅助色、点睛色来分布。


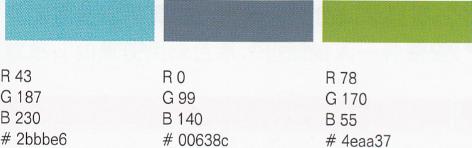
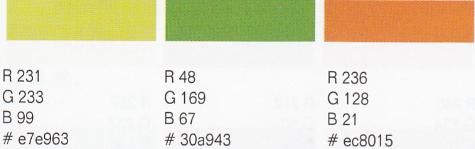
二、美国风网站的配色方案推荐
美国风网站的配色方案推荐如下。












以上就是美国风网站的配色案例解析的课程,希望对你有所帮助。
Adobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能,借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。
……