容易板式网站页面配色风格
Adobe Dreamweaver,简称“DW”,中文名称梦想编织者,最初为美国Macromedia公司开发,2005年被Adobe公司收购。DW是集网页制作和管理网站于一身的所见即所得网页代码编辑器。利用对 HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。
简单板式网站网页配色风格是使页面看起来简洁、大方。设计者可以运用多种版式风格,但色彩不宜过多,常使用单色或邻近色。虽然网站设计要避免采用单一色彩,以免单调,但通过调整色彩的饱和度和透明度也可以产生风格变化。
一、简单版式配色风格的应用
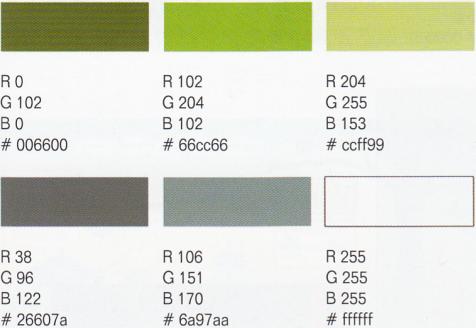
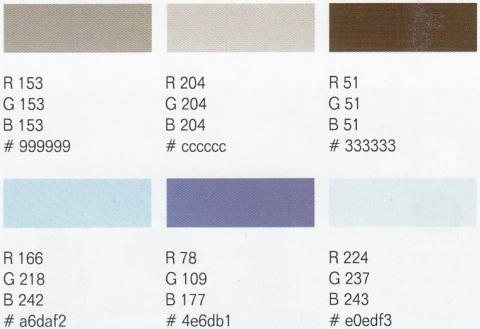
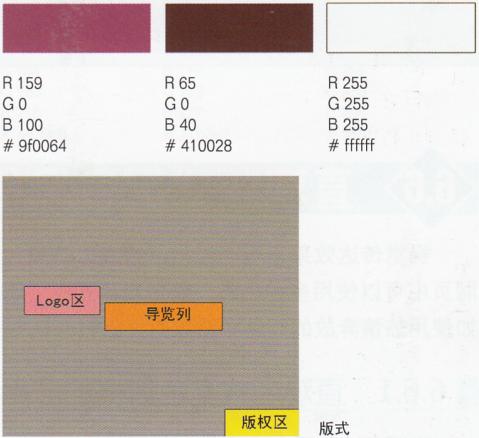
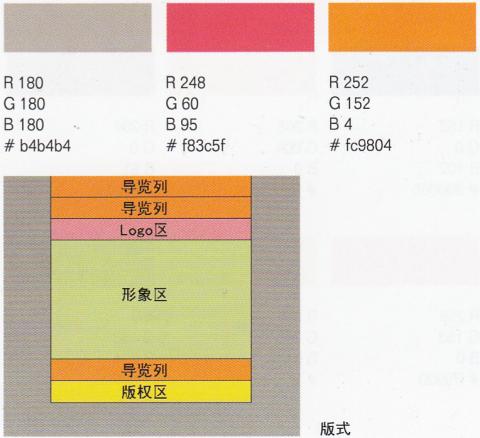
简单版式的配色方案推荐如下。


二、简单版式配色的经典案例解析
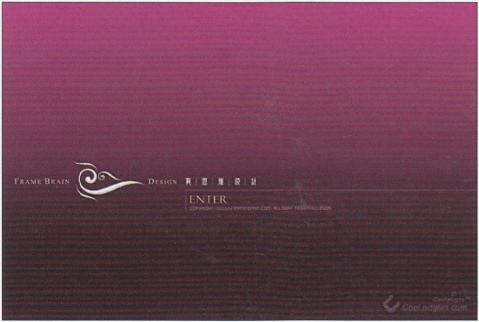
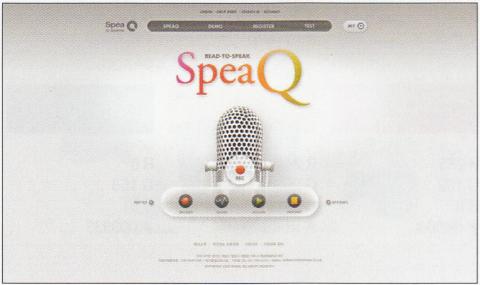
设计网站
网站采用对称版式,通过色彩明亮度的变化达到完美呈现;文字和Logo使用少量的白色,突出重点。


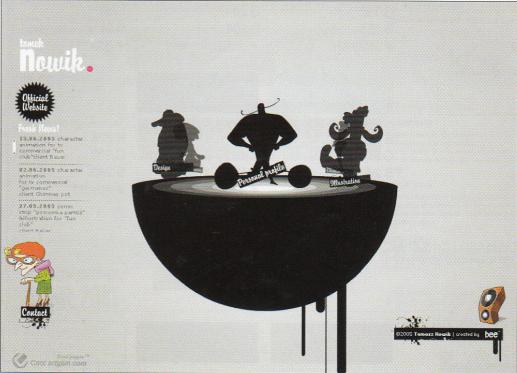
音乐网站
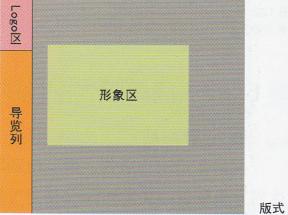
网站采用焦点型版式,使用灰色为背景色,看似简单,但加入少量的鲜亮颜色,网页就活泼起来了。


时尚网站
网站采用对称版式,色彩以黑色和灰色为主。如果单使用这两种颜色,可能会显得沉闷,加入红色和绿色之后,就会产生不样的感觉。



以上就是有关简单板式网站网页配色风格的相关课程,希望对你有所帮助。
Adobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能,借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。
……