大气板式网站页面配色风格
Adobe Dreamweaver,简称“DW”,中文名称梦想编织者,最初为美国Macromedia公司开发,2005年被Adobe公司收购。DW是集网页制作和管理网站于一身的所见即所得网页代码编辑器。利用对 HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。
大气板式网站网页配色风格给人气势磅礴的视觉效果,一般采用骨骼型、分割型版式。因为要带给用户舒展、大气、和谐、理性的视觉印象,所以在配色上会运用冷色系,如蓝色、绿色、蓝紫色等颜色,达到稳重、严谨的效果。
一、大气版式配色风格的应用
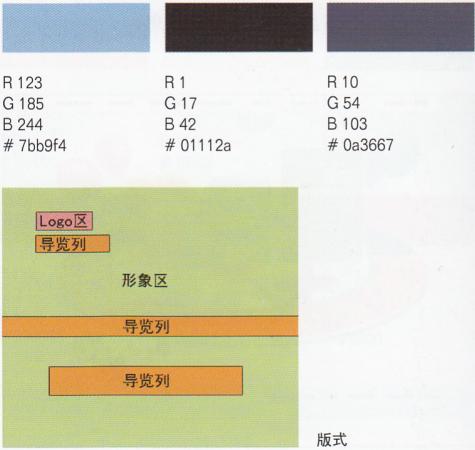
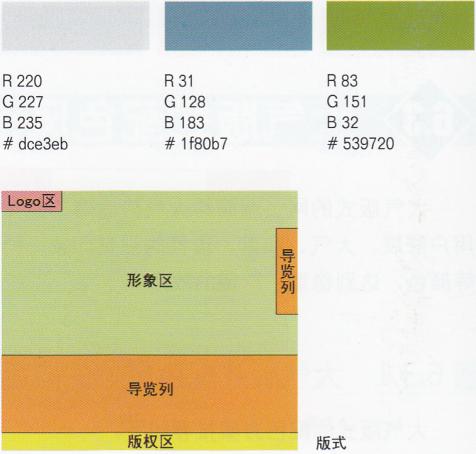
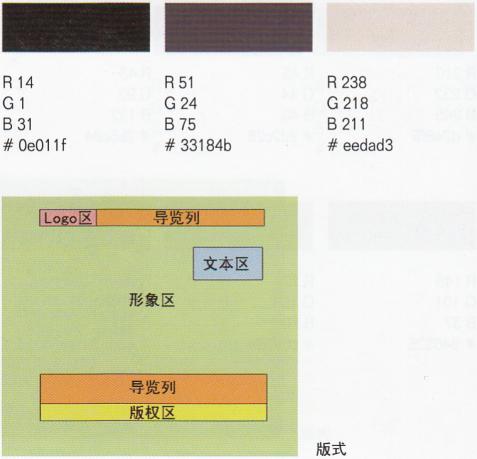
大气版式的配色方案推荐如下。


二、大气舨式配色的经典案例解析
油轮网站
网站采用了水平分割的版式,再搭配天空以及大海的蓝色,使整个网页显得自然、大气。


房地产网站1
网站采用水平版式,以蓝色为主色调,加入少量的绿色,整体搭配和谐、自然。


房地产网站2
网站采用满版型的版式,主要以图像为重点,文字压在图片之上,视觉感受直观而强烈。


以上就是有关大气板式网站网页配色风格的相关课程,希望对你有所帮助。
Adobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能,借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。
……