运用CSS制作平面按钮案例
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
【实例名称】
利用CSS制作平面按钮实例
【实例描述】
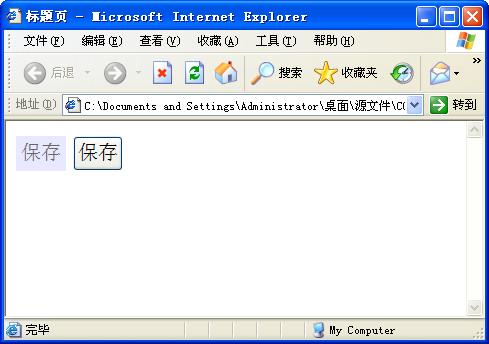
默认的按钮样式有点三维效果.有时为了与页面风格统一,需要将按钮设置为平面效果。本例介绍如何利用CSS制作平面按钮。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页</title> </head> <body> <input type=submit value=保存 style="border:1px ;solid:#666666; height:35px; width:50px; font-size:15pt; background-color : #E8E8FF; color:#666666" name="submit"> <input id="Button1" type="button" value="保存" style="height:35px; width:50px; font-size:15pt" /> </body> </html>
【运行效果】

【难点剖析】
本例的难点是css样式表的控制。在按钮控件中,“style”属性用来设置控件的样式。“border”样式表示设置按钮的边框宽度,它是设置平面按钮的关键因素。
【源码下载】
本实例JS代码下载
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……