html背景图片属性background
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
【实例介绍】
html背景图片属性background
使用恰当的图片作为背景,能够使页面看上去更加生动美观。使用background属性可以将图片设置为背景,还可以设置背景图片的平铺方式、显示方式等。
【基本语法】
<body background="图片的地址">
【语法介绍】
图片的地址可以是相对地址,也可以是绝对地址。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<title>页面背景图片</title>
</head>
<body background="images/company_ditu.JPG"> </body> </html>
【代码分析】
在代码中,加粗部分的代码标记为设置的网页背景图片company ditu.JPG,在浏览器中预
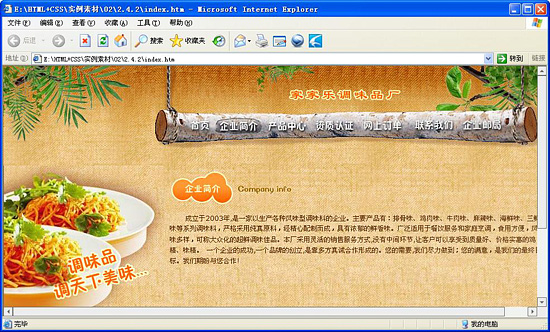
览可以看到背景图像,如图所示。网页中的背景设计是相当重要的,好的背景不但能影响访问者对网页内容的接受程度,还能影响访问者对整个网站的印象。如图所示的网页使用了背景图像。
页面的背景图像

使用背景图像的网页效果
【素材及源码下载】
请点击:主体元素的背景图片属性background 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……