html创建样式元素style
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
【实例介绍】
html创建样式元素style
<style>标签用于为HTML文档定义样式信息。在style中,可以规定在浏览器中如何呈现HTML文档。type属性是必需的,定义style元素的内容。
【基本语法】
<style type="text/css">
</style>
【语法介绍】
style元素只能在HTML文档的head内使用。Microsoft Intemet Explorer 4.0及以后版本允许多个样式块。
此元素在Internet Explorer 3.0及以上版本的HTML中可用,在Internet Explorer 4.0及以上版本的脚本中可用。
【实例代码】
<html> <head> <style type="text/css"> h1 {color: red} h3 {color: blue} </style> </head> <body> <h1>This is header 1</h1> <h3>This is header 3</h3> </body> </html>
【代码分析】
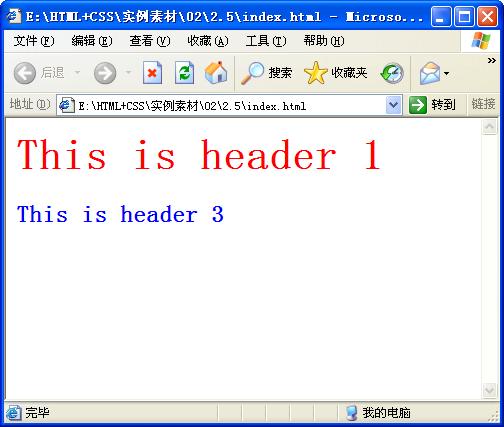
这段代码首先在head内使用style定义了hl和h3两个样式,然后在body正文内应用这两个样式,如图所示。

【素材及源码下载】
请点击:html创建样式元素style 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……