html字号属性size
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
【实例介绍】
html字号属性size
文字的大小是引起用户注意的一个因素,使用<font>标记中的size属性可以设置文字大小。
【基本语法】
<font size="文字大小">···</font>
【语法介绍】
文字的大小有绝对和相对两种方式,size标记的属性。
size 标记的属性
属性 描述
绝对整数 从1到7的整数,代表字体大小的绝对字号
相对整数 从-4到+4的整数(不包含0),字体相对于3号的放大和缩小字号(“+”号不能省略)
【实例代码】
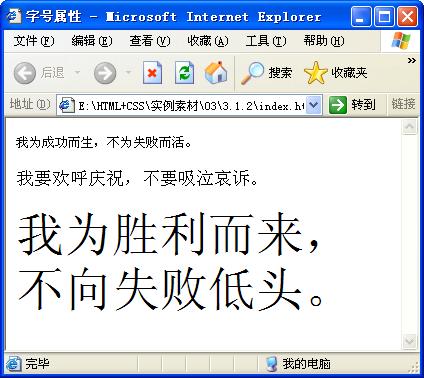
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>字号属性</title> </head> <body> <p><font size=" 2">我为成功而生,不为失败而活。</font> </p> <p><font size="4">我要欢呼庆祝,不要吸泣哀诉。</font></p> <p><font size="10">我为胜利而来,不向失败低头。</font></p> </body> </html>
【代码分析】
在代码中,加粗部分的代码标记分别用于设置文字不同的大小,在浏览器中浏览,效果如图所示。

【素材及源码下载】
请点击:html字号属性size 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……