html有序下文的分类type
【实例介绍】
html有序列表的类型type
在有序列表的默认情况下,使用数字序号作为列表的开始,可以通过type属性将有序列表的类型设置为英文或罗马字母。
【基本语法】
<ol type="序号类型">
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
···
【语法介绍】
有序列表的序号类型如表所示。
有序列表的序号类型
类型值 列表项目符号
1 数字1、2、3、4、…
a 小写英文字母。、b、。、d、…
A 大写英文字母A、B、C、D、…
i 小写罗马数字i、ii、iii、iv、…
I 大写罗马数字I、II、III、Iv、…
【实例代码】
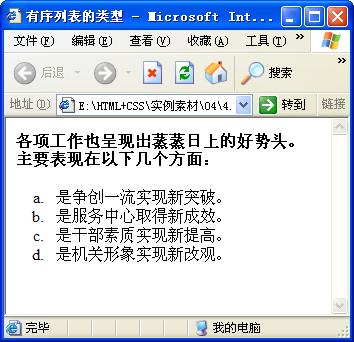
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>有序列表的类型</title> </head> <body> <b>各项工作也呈现出蒸蒸日上的好势头。主要表现在以下几个方面:</b> <ol type="a"> <li>是争创一流实现新突破。</li> <li>是服务中心取得新成效。</li> <li>是干部素质实现新提高。</li> <li>是机关形象实现新改观。</li> </ol> </body> </html>
【代码分析】
在代码中,加粗的代码标记将有序列表的序号类型设置为“a”,表示使用小写英文字母编号,在浏览器中浏览,效果如图所示。

【素材及源码下载】
请点击:html有序列表的类型type 下载本实例相关素材及源码
……