html项目符号的分类属性type
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
【实例介绍】
html项目符号的类型属性type
使用列表项属性标记<li></li>的type属性,可以指定单个列表项的符号或编号,在列表标记<ol></ol>的type属性和列表项标记<l></li>的type属性发生冲突的情况下,所指定的单个列表项遵循<li></li>的type属性进行显示。
【基本语法】
【语法介绍】
【实例代码】
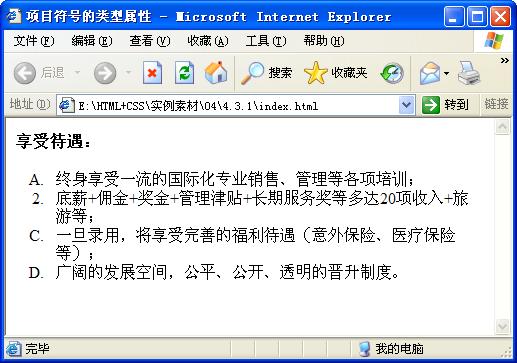
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>项目符号的类型属性</title> </head> <body> <p><strong>享受待遇:</strong> <ol type="A"> <li>终身享受一流的国际化专业销售、管理等各项培训; </li> <li type="1">底薪+佣金+奖金+管理津贴+长期服务奖等多达20项收入+旅游等; </li> <li>一旦录用,将享受完善的福利待遇(意外保险、医疗保险等); </li> <li>广阔的发展空间,公平、公开、透明的晋升制度。</li> </ol> <br /> </body> </html>
【代码分析】
在代码中,加粗的代码标记type="1",将第二个列表项的样式变为阿拉伯数字“2”,在浏览器中浏览,效果如图所示。

【素材及源码下载】
请点击:html项目符号的类型属性type 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……