html定义下文元素d1
【实例介绍】
html定义列表元素d1
定义列表是一种两个层次的列表,用于解释名词的定义,名词为第一层次,解释为第二层次,并且不包含项目符号。定义列表也称为字典列表,因为它与字典具有相同的格式。在定义列表中,每个列表项带有一个缩进的定义字段,就好像字典对文字进行解释一样。通过<dl>、<dr>、<dd>标记建立定义列表。
【基本语法】
<dl>
<dt>···</dt>
<dd>···</dd>
<dd>···</dd>
···
<dt>···</dt>
<dd>···</dd>
<dd>···</dd>
···
</dl>
【语法介绍】
<dl></d1>标记用来创建定义列表,<dt</dt>标记用来创建列表中的上层项目,此标记只能在<dl></dl>标记中使用,显示时<dt></dt>标记定义的内容将左对齐。<dd></dd>标记用来创建列表中的下层项目,此标记也只能在<dl></dl>标记中使用,显示时<dd></dd>标记定义的内容将相对于<d></dt>标记定义的内容向右缩进。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>定义列表元素</title> </head> <body> <p><strong>公司招聘信息:</strong> <dl> <dt>职位要求:</dt> <dd>女,158CM以上,五官端正,身体健康。</dd> <dd>有一年以上工作经验,爱岗敬业,作风正派,无不良嗜好,无犯罪前科。</dd> <dd>实行8小时工作制,月休4天,本职位一经录用,公司即提供具有竞争力的薪酬福利待遇。</dd> <dt>享受待遇:</dt> <dd>终身享受一流的国际化专业销售、管理等各项培训; </dd> <dd>底薪+佣金+奖金+管理津贴+长期服务奖等多达20项收入+旅游等; </dd> <dd>一旦录用,将享受完善的福利待遇(意外保险、医疗保险等); </dd> <dd>广阔的发展空间,公平、公开、透明的晋升制度。 </dd> </dl><br /> <br /> </body> </html>
【代码分析】
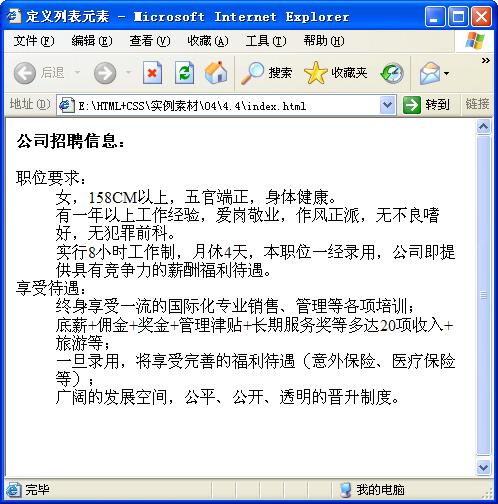
在代码中,加粗的部分用<dt></dt>标记定义了上层项目“职位要求”和“享受待遇”,并用<dd></dd>标记分别定义了其相应的下层项目,它们之间以缩进的形式使层次清晰,效果如图所示。

【素材及源码下载】
请点击:html定义列表元素d1 下载本实例相关素材及源码
……