html滚动方向direction
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
【实例介绍】
html滚动方向direction
默认情况下只能从右向左滚动,可以通过direction来设置不同的滚动方向。
【基本语法】
<marquee direction="滚动方向">···</marquee>
【语法介绍】
滚动方向包含4个取值,分别为up、down、left和right,它们分别表示向上、向下、向左和向右滚动,其中向左滚动left的效果与默认效果相同。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <marquee direction="down"><p>日照香炉生紫烟</p> <p>遥看瀑布挂前川</p></marquee> <marquee direction="up"><p>飞流直下三千尺</p> <p>疑是银河落九天</p></marquee> <p> </p> </body> </html>
【代码分析】
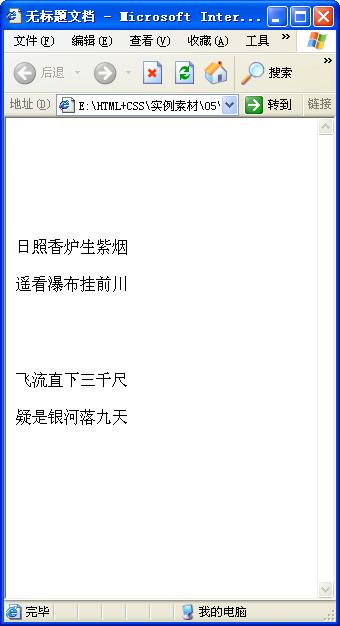
在代码中,加粗部分的代码标记是设置文字滚动的方向,在浏览器中预览效果,第一段文享是向下滚动的,第2段文字是向上滚动的,如图所示。

【素材及源码下载】
请点击:html滚动方向direction 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……