html设置电子邮件链接
【实例介绍】
html设置电子邮件链接
在网页上创建E-mail链接,可以使浏览者能快速反馈自己的意见。当浏览者单击E-mail链接时,可以立即打开浏览器默认的E-mail处理程序,收件人的邮件地址由E—mail超链接中指定的地址自动更新,无须浏览者输入。
【基本语法】
<a href="mailto:邮件地址">···</a>
【语法介绍】
在该语法中的mailto:后面输入电子邮件的地址。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>设置电子邮件链接</title> </head>
<body> <p><strong>欢迎您光临淘宝网,最便宜的价格,最好的质量! 物超所值! <strong></strong></strong></p> <p>如果您对"宝贝详情页"有意见或建议, <a href="mailto: jieying.zjy@taobao.com">跟淘宝说两句</a></p> </body> </html>
【代码分析】
在代码中,加粗部分的代码标记是设置电子邮件链接,在浏览器中预览,单击设置的电子邮件链接,效果如图所示。
设置E-mail链接
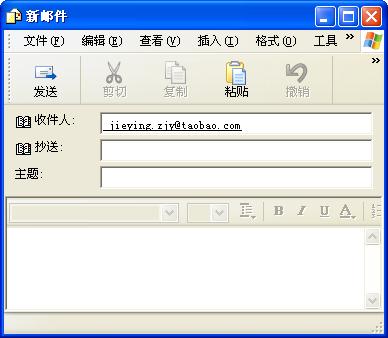
发送电子邮件
【素材及源码下载】
请点击:html设置电子邮件链接 下载本实例相关素材及源码
……