表格table中的高度属性height
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
【实例介绍】
表格table中的高度属性height
可以用height属性设置表格的高度。height属性定义表格的高度,单位是像素或百分比。如果是百分比,则可分为两种情况:如果不是嵌套表格,那么百分比是相对于浏览器窗口而言的,如果是嵌套表格,则百分比相对的是嵌套表格所在的单元格宽度。
【基本语法】
<table height="表格高度">
【语法介绍】
表格高度的值的单位可以是像素,也可以为百分比。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>表格的高度属性</title> </head> <body> <table border="5"align="center"height="100"> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <td>单元格4</td> </tr> </table> </body> </html>
【代码分析】
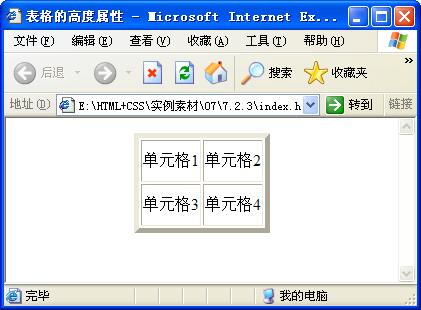
在代码中,加粗的<table height="100">标记将表格的高度设置为100像素,在浏览器中预览,效果如图所示。

【素材及源码下载】
请点击:表格table中的高度属性height 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……