table边框亮边线属性bordercolorlight
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
【实例介绍】
table边框亮边线属性bordercolorlight
bordercolorlight属性用于设置表格行亮边框的颜色,即表格行边框向光的部分。
【基本语法】
<tr bordercolorlight="亮边框的颜色">
【语法介绍】
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>边框亮边线属性</title> </head>
<body> <table width="80%" border="1" cellpadding="10" cellspacing="0" align="center"> <tr bordercolorlight="#ff00ff" > <td >一世等待,一场空白</td> </tr> <tr > <td>尘缘如梦,相逢是缘</td> </tr> <tr > <td>红尘陌上,依旧孑然</td> </tr> </table> </body> </html>
【代码分析】
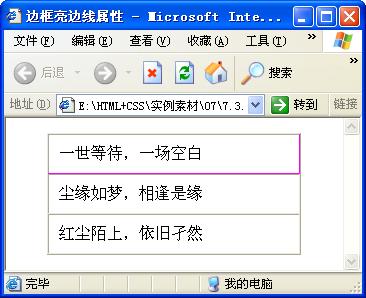
在代码中,加粗部分的代码标记用于设置表格行的亮边框颜色,在浏览器中预览,可以看到设置的亮边框颜色,如图所示。

【素材及源码下载】
请点击:边框亮边线属性bordercolorlight 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……