table背景图片属性background
【实例介绍】
table背景图片属性background
单元格也可以有背景图像,通过background属性可以设置单元格的背景图像。
【基本语法】
<td background="背景图像的路径">
【语法介绍】
背景图像的路径可以是绝对路径,也可以是相对路径。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>背景图片属性</title> </head>
<body><b> 五一大优惠 </b> <table width="86%" height="154" border="1" cellpadding="5" cellspacing="1"> <tr> <td width="272" height="50"background="images/bottom.jpg"> 1、冰电波拉皮单次价格800元</td> <td width="320" >每人限购1个疗程</td> </tr> <tr> <td height="50">2、华尔兹冰点脱毛小腿体验价格500元</td> <td>小腿疗程价格6折优惠,其他部位8折优惠</td> </tr> <tr> <td height="50">3、美白牙</td> <td background="images/main_bg.gif">5折优惠</td> </tr> </table> </body> </html>
【代码分析】
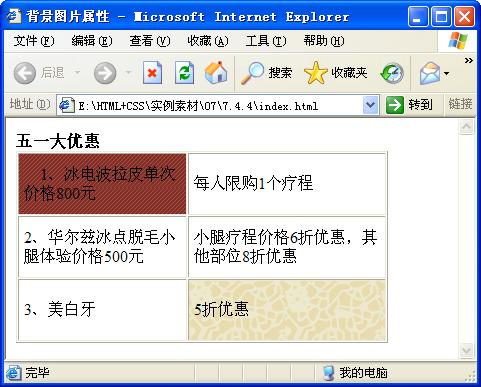
在代码中,加粗部分的代码标记用于设置单元格的背景图像,在浏览器中预览,可以看型单元格中不同的背景图像效果,如图所示。

【素材及源码下载】
请点击:html背景图片属性background 下载本实例相关素材及源码
……