CSS 字号font-size属性
【实例介绍】
CSS 字号font-size属性
在HTML中,设置文字的字体需要通过<font>标签的size属性。而在CSS中,可以使用font—size来定义字体的大小。
【基本语法】
<font-size:大小的取值>
【语法介绍】
front-size属性的设置非常灵活,可以有多种指定方式,绝对尺寸、相对尺寸、长度、百分比值都可以用来定义。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <style type="text/css"> .h3 { font-family: "宋体"; font-size: 18px; } .h2 { font-family: "宋体"; font-size: 16px; } .h1 { font-family: "宋体"; font-size: 14px; } .h4 { font-family: "宋体"; font-size: 24px; } </style> <body> <p class="h1">落花不会有芳香</p> <p class="h2">流光不会有再现</p> <p class="h3">韶华不会有重归</p> <p class="h4">你我不会有重返</p> </body> </html>
【代码分析】
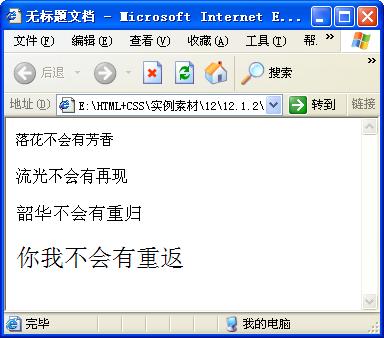
此段代码中首先用样式font-size定义了不同的字号,然后在正文中对文本应用样式.在浏览器中预览,如图所示。

【素材及源码下载】
请点击:CSS 字号font-size属性 下载本实例相关素材及源码
……