css字体变体font-variant
【实例介绍】
css字体变体font-variant
fom-variant属性用于设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
【基本语法】
font-variant:变体属性值
【语法介绍】
在font-variant属性中,可以设置的值只有两个,一个是normal,表示正常显示,另—个是small-caps,它能将小写的英文字母转化为大写字母且字体较小。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <style type="text/css"> .j { font-family: "宋体"; font-size: 16px; font-variant: small-caps; }</style> </head> <body class="j"> Located at the center of the mainland's coastline, Shanghai has long been a major hub of communications, transportation, and international exchange. The municipality covers an area of 6,341 square kilometers and has a population of more than 13.5 million. Shanghai is China's largest economic comprehensive industrial base, and a famous historical and cultural city. </body> </html>
【代码分析】
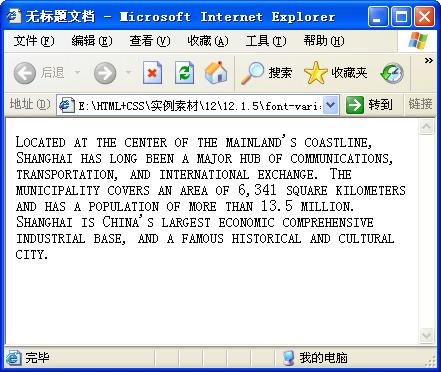
此段代码中首先定义了font-variant属性为small—caps,然后在正文中对文本应用j样式,在浏览器中预览效果,如图所示,可以看到小写的英文字母已转变为大写。

【素材及源码下载】
请点击:cs字体变体font-variant 下载本实例相关素材及源码
……