背景图片重复css background-repeat属性
【实例介绍】
背景图片重复css background-repeat属性
使用background-repeat属性可以设置背景图像是否平铺,并且可以设置如何平铺。
【基本语法】
background-repeat:取值
【语法介绍】
no-repeat表示背景图像不平铺;repeat表示背景图像平铺排满整个网页;repeat.x表示背景图像只在水平方向上平铺;repeat—Y表示背景图像只在垂直方向上平铺。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <style type="text/css"> body { font-size: 13px; line-height: 20px; background-image: url(bg.jpg); background-repeat: repeat-x} </style> <body > <p>六月里,我们相遇。</p> <p>六月里,我们再次离开。</p> <p>这是个属于梦想飞翔的年纪,也是属于享受甜蜜的时光。</p> <p>年轻是我们的资本,是我们的骄傲,是我们的流觞,更是我们心底最柔软的温馨……</p> </body> </html>
【代码分析】
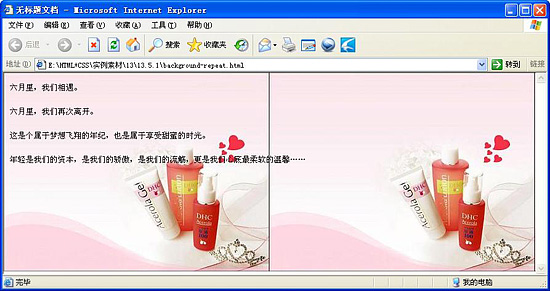
使用background.repeat:repeat—x将背景图像设置为横向重复排列,在浏览器中预览效果。如图所示。

【素材及源码下载】
请点击:背景图片重复css background-repeat 下载本实例相关素材及源码
……