CSS滤镜blur属性
【实例介绍】
CSS滤镜blur属性
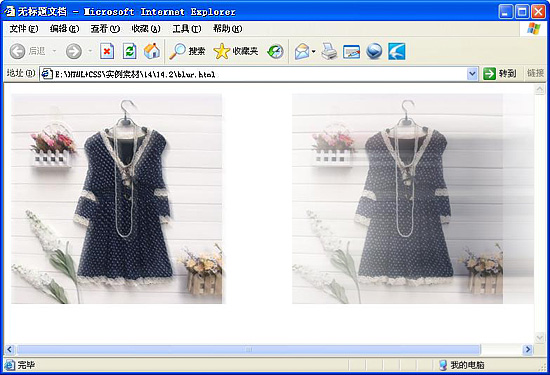
用手指在一幅尚未干透的油画上迅速划过时,画面就会变得模糊。利用blur滤镜可以产生这种动感模糊效果。
【基本语法】
filter:blur (add=参数值, direction=参数值,strength=参数值)
【语法介绍】
blur滤镜中包括的参数如表所示。
blur滤镜的参数
参数 描述
add 布尔值,设置滤镜是否激活,它可以取的值包括true和fals。
direction 参数用来设置模糊的方向。模糊效果是按照顺时针方向进行的。其中。度代表垂直向上,45-I单位,默认值是向左的270度
strength 参数值只能使用整数来指定,它代表有多少像素的宽度将受到模糊影响,默认值是5像素
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <style type="text/css"> .g {filter: Blur(Add=true, Direction=100, Strength=8);} .g1 {filter: Blur(Direction=450, Strength=150);} </style> <body> <table width="800" border="0" cellspacing="0" cellpadding="0"> <tr> <td class="g"><img src="2.jpg" width="300" height="300" /></td> <td class="g1"><img src="2.jpg" width="300" height="300" /></td> </tr> </table> </body> </html>
【代码分析】
在代码中,加粗部分的标签用来设置动感模糊样式,在浏览器中预览效果,如图所示。

【素材及源码下载】
请点击:CSS滤镜blur属性 下载本实例相关素材及源码
……