CSS滤镜FlipH、FlipV属性(对象的翻转)
【实例介绍】
CSS滤镜FlipH、FlipV属性(对象的翻转)
flip是CSS滤镜的翻转属性,flipH代表水平翻转,flipV代表垂直翻转。
【基本语法】
filter:flipH
filter:flipV
【语法介绍】
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <style type="text/css"> .p { filter: FlipH;} .p1 { filter: FlipV;} </style> </head> <body> <table width="480" border="0" align="center" cellpadding="5" cellspacing="0"> <tr> <td align="center" >原图</td> <td align="center" >FlipH效果</td> <td align="center" >FlipV效果</td> </tr> <tr> <td width="150" align="center" > <img src="4.jpg" width="188" height="188" /></td> <td width="150" align="center" class="p"> <img src="4.jpg" width="188" height="188" /></td> <td width="150" align="center" class="p1"> <img src="4.jpg" width="188" height="188" /></td> </tr> </table> </body> </html>
【代码分析】
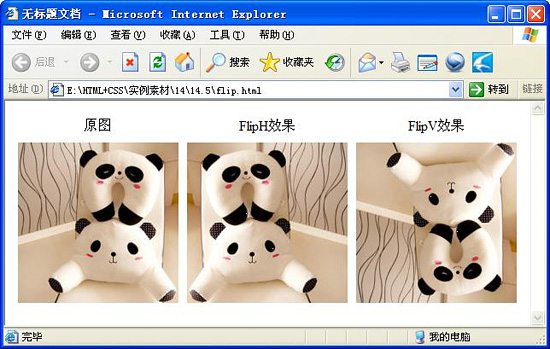
在代码中,加粗部分的标签用来设置对象的翻转,在浏览器中预览效果,如图所示。

【素材及源码下载】
请点击:CSS滤镜FlipH、FlipV属性 下载本实例相关素材及源码
……