CSS滤镜invert属性(反相)
【实例介绍】
CSS滤镜invert属性(反相)
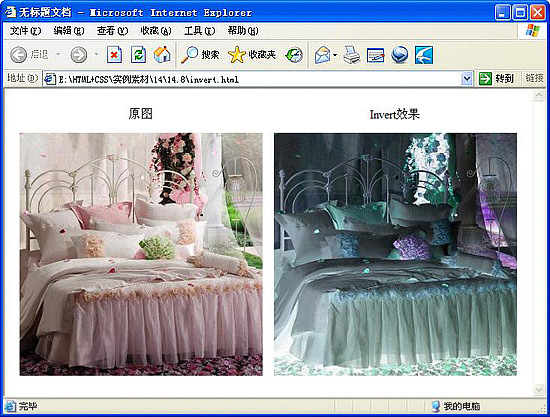
使用invert滤镜可以把对象的可视化属性全部翻转,包括色彩、饱和度和亮度值。
【基本语法】
filter:invert
【语法介绍】
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <style type="text/css"> .p { filter: Invert;} </style> </head> <body> <table width="340" height="199" border="0" align="center" cellpadding="5" cellspacing="5"> <tr> <td align="center">原图</td> <td align="center">Invert效果</td> </tr> <tr> <td width="150" height="184"><img src="7.jpg" width="324" height="324" ></td> <td width="150"><img src="7.jpg" width="324" height="324" class="p"/></td> </tr> </table> </body> </html>
【代码分析】
在代码中,filter:invert标签用来设置反相,在浏览器中预览效果,如图所示。

【素材及源码下载】
请点击:CSS滤镜invert属性(反相) 下载本实例相关素材及源码
……