CSS滤镜wave属性(波形滤镜)
【实例介绍】
CSS滤镜wave属性(波形滤镜)
wave滤镜用来把对象按照垂直的波纹样式打乱。waVe的表达式还是比较复杂的,它一共有5个参数。
【基本语法】
filter:wave(add=参数值,freq=参数值,lightstrength=参数值,phase=参数值,strength=参数值);
【语法介绍】
add:用于设置是否要把对象按照波形样式打乱。
freq:指生成波纹的频率,也就是指定在对象上共需要产生多少个完整的波纹。
lightstrength:为了使生成的波纹增强光的效果,参数值可以从0到100。
phase:用来设置正弦波开始的偏移量。它的可变范围为从0到1 00。
strength:用于设置波浪的强度大小。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <style type="text/css"> .p { filter: Wave(Add=true, Freq=2, LightStrength=20, Phase=50, Strength=40);} </style> </head> <body> <table width="330" height="202" border="0" align="center" cellpadding="5" cellspacing="0"> <tr> <td align="center" >原图</td> <td align="center" >Wave滤镜</td> </tr> <tr> <td width="150" height="187" ><img src="9.jpg" width="294" height="422" /></td> <td width="150" ><img src="9.jpg" width="294" height="422" class="p" /></td> </tr> </table> </body> </html>
【代码分析】
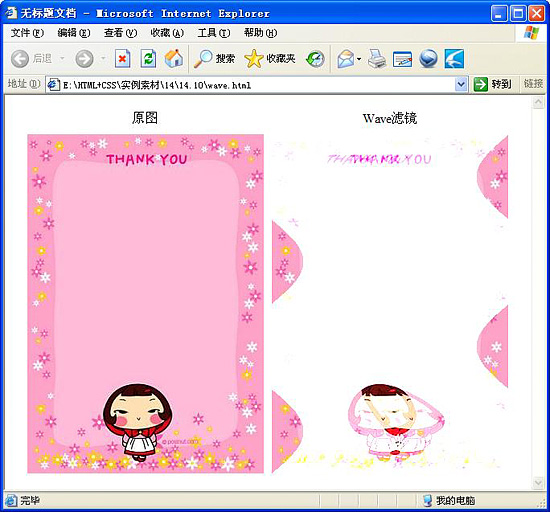
在代码中,filter:wave(add=true,freq=2,lightstrength=20,phase=50,strength=40)标签用来设置波纹扭曲效果,在浏览器中预览效果,如图所示。

【素材及源码下载】
请点击:CSS滤镜wave属性(波形滤镜) 下载本实例相关素材及源码
……