css border-collapse属性(表格边框合并)
【实例介绍】
css border-collapse属性(表格边框合并)
border-collapse属性设置表格的边框是被合并为一个单一的边框,还是分别有各自的边框。
【基本语法】
border-collapse :separate|collapse
【语法介绍】
separate:默认值。边框分开,不合并。
collapse:边框合并。即如果相邻,则共用同一个边框。
【实例代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> </head> <body> <table width="300" border="1" cellpadding="0" cellspacing="0" bordercolor="#FF0000"> <tr> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> </tr> </table> <p> </p> <table width="300" border="1" cellpadding="0" cellspacing="0" bordercolor="#FF0000" style="border-collapse:collapse;"> <tr> <td> </td> <td> </td> </tr> <tr> <td width="150" > </td> <td width="150" > </td> </tr> </table> </body> </html>
【代码分析】
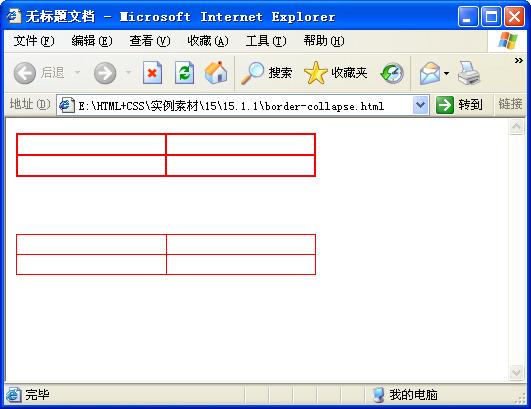
在代码中,加粗部分是应用边框合并属性,如图1 5.1下面的表格所示,上面的表格是没有
应用合并属性的效果。

【素材及源码下载】
请点击:border-collapse属性(表格边框合并) 下载本实例相关素材及源码
……