css完成隔行换色的斑马纹表格
【实例介绍】
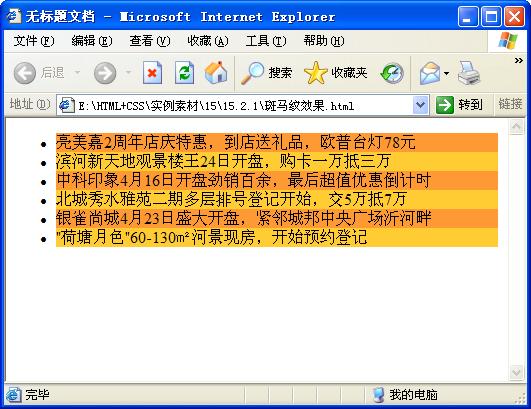
css实现隔行换色的斑马纹表格
当表格的行列很多、数据量很大的时候,单元格如果采用相同的背景色,用户在实际使用
时会感到凌乱。通常的解决办法就是采用隔行变色,使得奇数行和偶数行的背景颜色不一样
达到使数据一目了然的目的。常适用在新闻列表或是列表类的页面上,每隔一行就变色显得很
漂亮也很合适阅读。
【基本语法】
【语法介绍】
【实例代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <style> .one {background-color: #F93;} .two {background-color: #FC3;} </style> <body> <ul> <li class="one">亮美嘉2周年店庆特惠,到店送礼品,欧普台灯78元</li> <li class="two">滨河新天地观景楼王24日开盘,购卡一万抵三万</li> <li class="one">中科印象4月16日开盘劲销百余,最后超值优惠倒计时</li> <li class="two">北城秀水雅苑二期多层排号登记开始,交5万抵7万</li> <li class="one">银雀尚城4月23日盛大开盘,紧邻城邦中央广场沂河畔</li> <li class="two">"荷塘月色"60-130㎡河景现房,开始预约登记</li> </ul> </body> </html> 【代码分析】
在代码中,加粗部分的代码标签是各行的背景颜色,如图15.5所示。

【素材及源码下载】
请点击:css实现隔行换色的斑马纹表格 下载本实例相关素材及源码
……