css用dl、dd、dt替换table完成表单布局
【实例介绍】
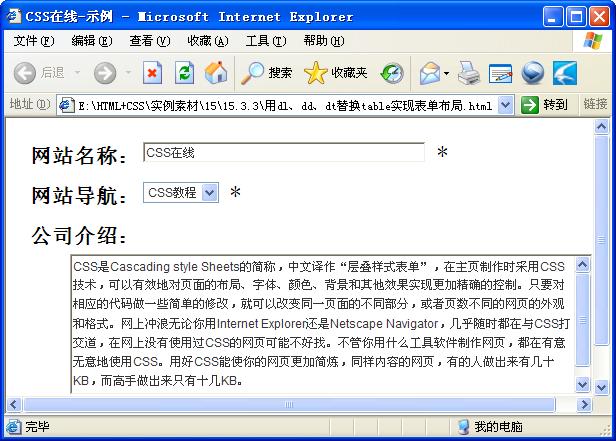
用dl、dd、dt替换table实现表单布局
用table实现表单是我们常用的方式,其实运用XHTML+CSS实现起来的效果也是相当不
错的。
【实例代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>CSS在线-示例</title> <style type="text/css"> dl{padding-left:14px;} dt{float:left;font-weight:bold;padding:12px 0 4px;} dd{ text-align:left;height:auto;padding:8px 0;} input,select{ vertical-align:middle;color:#333333; background: #ffffff; font:12px Arial, Helvetica, sans-serif;} textarea{color:#333333; background: #ffffff; font:12px Arial, Helvetica, sans-serif;line-height:150%;overflow: auto} </style> </head> <body> <dl> <dt>网站名称:</dt> <dd><input name="text" type="text" value="CSS在线" size="50" /> <span class="red">*</span></dd> <dt>网站导航:</dt> <dd> <select name="select"> <option selected>CSS教程</option> <option>CSS实例</option> </select> <span class="red">*</span></dd> <dt>公司介绍:</dt> <dd> <textarea name="textarea" cols="100" rows="9"> CSS是Cascading style Sheets的简称,中文译作“层叠样式表单”, 在主页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其他效果实 现更加精确的控制。只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分 ,或者页数不同的网页的外观和格式。网上冲浪无论你用Internet Explorer还是 Netscape Navigator,几乎随时都在与CSS打交道,在网上没有使用过CSS的网页 可能不好找。不管你用什么工具软件制作网页,都在有意无意地使用CSS。 用好CSS能使你的网页更加简炼,同样内容的网页,有的人做出来有几十KB, 而高手做出来只有十几KB。 </textarea><span class="red">*</span> </dd> </dl> </body> </html>
【代码分析】
对于dl、dt、dd的设置建议不要用高度(height)和行高(line.height),建议使用dt、dd
的padding 性来定位,效果如图15.9 所示。

【素材及源码下载】
请点击:用dl、dd、dt替换table实现表单布局 下载本实例相关素材及源码
……