css上边偏移属性top、下边偏移属性bottom
【实例介绍】
css上边偏移属性top、下边偏移属性bottom
通过top属性来设置上边偏移属性,通过bottom属性来设置下边偏移属性。
【基本语法】
position:adsolute | fixed | relative
top:auto | 长度值 | 百分比
bottom:auto | 长度值 | 百分比
【语法介绍】
这个属性只有当position属性设置为absolute、fixed、relative时才有效。而且在position属性取值不同时,它们的含义也不同。top和bottom属性值除了可以设置为绝对的像素数外,还可以设置百分数。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <style type="text/css"> h2.pos_top { position:absolute; top:20px; } h2.pos_bottom { position:absolute; bottom:20px } </style> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>18.2.2 上边偏移属性top、下边偏移属性bottom</title> </head>
<body> <h2> </h2> <h2> </h2> <h2>这是位于正常位置的标题</h2> <h2 class="pos_top">top:20px;设置标题距离顶部20px</h2> <p> </p> <h2 class="pos_bottom">bottom:20px;设置标题距离底部20px</h2> </body>
</html>
【代码分析】
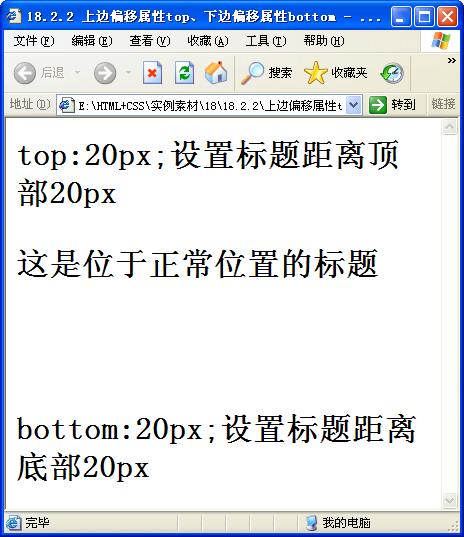
top:20px;设置标题距离顶部20像素,bottom:20px;设置标题距离底部20像素,如图所示。

【素材及源码下载】
请点击:上边偏移属性top、下边偏移属性bottom 下载本实例相关素材及源码
……