DIV+CSS网站页面制作综合案例
一、DIV+CSS网站页面制作综合案例概述
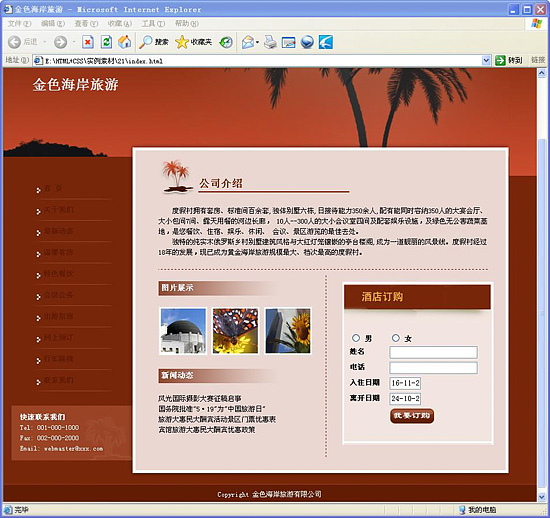
本例制作的网站首页,主要包括“公司介绍”、“图片展示”、“新闻动态”、“网上预订”、“温馨客房”、“特色餐饮”和“会议会务”等栏目。
这个页面竖直方向分为上、中、下三个部分,其中上下两部分的背景会自动延伸,中间的内容区域分为左右两列,左列为主要栏目导航,右列是网站的公司介绍和图片展示等正文内容。这个页面具有很好的用户体验,例如,左侧导航菜单具有鼠标指针经过时发生变化的效果。
二、内容分析
下面就来具体分析和介绍这个案例的完整开发过程。希望通过这个案例的演示,使读者不但了解一些技术细节,而且能够掌握一套遵从Web标准的网页制作流程。
首先要确定一个问题,设计制作一个网站的第一步是什么?设计一个网页的第一步是这个网页的内容。一个网站要想留住更多的用户,最重要的是网站的内容。网站内容是一个网站的灵魂,内容做得好,做到有自己的特色才会脱颖而出。当然有一点需要注意的是不要为了差异化而差异化,只有满足用户核心需求的差异化才是有效的,否则跟模仿其他网站功能没有实质的区别。
网站的内容是浏览者停留时间的决定要素,内容空泛的网站,访客会匆匆离去。只有内容充实丰富的网站,才能吸引访客细细阅读,深入了解网站的产品和服务,进而产生合作的意向。
在这个网站页面中,首先要有明确的公司名称或网站标志,此外要给访问者方便地了解这个网站信息的途径,包括自身介绍、联系方式等内容的链接,接下来,这个网站的主要目的是宣传公司,因此必须有清晰的导航结构。
我们要制作的这个网站要展示哪些内容呢?大致应包括如下内容。
● 标题
● 导航栏
● 公司介绍
● 新闻动态
● 图片展示
● 网上订购
● 联系信息
·其他导航信息
三、页面方案设计
在设计任何一个网页前,都应该首先有一个构思的过程,对网站的功能和内容进行全面的分析。在具体制作页面之前,可以首先设计一个。接着对版面布局进行细划和调整,反复细划和调整后确定最终的布局方案。
新建的页面就像一张白纸,没有任何表格、框架和约定俗成的东西,尽可能地发挥想象力.将想到的“内容”画上去。这属于创造阶段,不必讲究细腻工整,不必考虑细节功能,只用粗陋的线条勾画出创意的轮廓即可。尽可能地多画几张草图,最后选定一个满意的来创作。
接下来的任务就是使用Photoshop或Fireworks软件来具体设计真正的页面方案了。有经验的网页设计者通常会在制作网页之前设计好网页的整体布局,这样在具体设计过程中会胸有成竹,大大节省工作时间。
由于本书篇幅有限,因此关于如何使用Photoshop设计制作完整的页面方案就不再详细介绍了。如果读者对Photoshop软件不熟悉,可以参考专门的Photoshop书籍,掌握一些Photoshop软件的基本使用方法。
就是在Photoshop中设计的页面方案。这一步的核心任务是美术设计,通俗地说就是让页面更美观、更漂亮。
四、定义页面的整体样式
网页设计中我们通常需要统一网页的整体风格,统一的风格大部分涉及网页中文字属性、网页背景色以及链接文字属性等,如果我们应用CSS来控制这些属性,会大大提高网页设计速度,更加统一网页总体效果。
建立文件后,首先要对整个页面的共有属Jf生进行一些设置,例如对字体、margin、padding背景颜色等属性进行设置。
body{
margin:0;
padding:0;
line-height:1.5em;
background:#782609 url(images/templatemo_body_bg.jpg)repeat-x;
font-size:11px;
font-family:宋体;
}
在body中设置了外边距margin、内边距padding都为O,行高line-height设为“1.5em”.字号设置为“llpx”,并且设置字体设为宋体。
在body中使用background设置了水平背景图像templatemo—body—bg.Jpg,这个图像可以很方便地在设计方案图中获得,如果使用Photoshop软件,可以切出一个竖条,可以切割得很细.减小文件的大小。在CSS中,repeat-x使这个背景图像水平方向平铺就可以产生宽度自动延俸的背景效果了。
五、DIV+CSS网站页面制作综合案例效果图

六、【素材及源码下载】
请点击:网站页面制作综合案例 下载本实例相关素材及源码
……