删除时的确认提示JS代码
编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。
【实例名称】
删除时的确认提示JS代码
【实例描述】
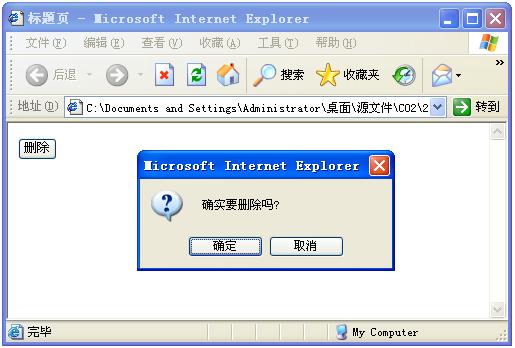
如果用户不小心单击了“删除”按钮,则会损失一些重要的数据。为了让删除操作更安全通常在用户单击“删除”接钮后,给出一个提示,让用户确认此次操作是否正确。这种提示就是本实例要介绍的功能。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页</title>
<script language="javascript">
function del()
{
if(confirm("确实要删除吗?"))
alert("已经删除!");
else
alert("已经取消了删除操作");
}
</script>
</head>
<body>
<input id="Button1" type="button" value="删除" onclick="del()" />
</body>
</html>
【运行效果】

【难点剖析】
本例中使用了“confirm”方法,其提供一个小型对话框,允许用户继续或取消当前操作,如果方法返回“true”,则继续执行,否则终止当前操作。
【源码下载】
本实例JS代码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
……