通过JS代码完成文本框取得焦点弹出下拉框
【实例名称】
文本框获取焦点弹出下拉框
【实例描述】
为了避免用户输人错误,很多文本框(例如城市、国家等)不允许用户输入,而是弹出下拉框让用户直接选择。本例就学习如何让文本框获得焦点时,自动弹出下拉框供用户选择。
【实例代码】
<script LANGUAGE="JavaScript"> var oRegion = document.getElementById("txtRegion"); //需要弹出下拉列表的文本框 var oDivList = document.getElementById("divList"); //要弹出的下拉列表 var oClose = document.getElementById("tdClose"); //关闭div的单元格,也可使用按钮实现 var colOptions = document.getElementsByTagName("li"); //所有列表元素 var bNoAdjusted = true; oClose.onclick = function() { oDivList.style.display = "none"; //隐藏div,实现关闭下拉框的效果 }; //设置下列选择项的一些事件 for (var i=0; i<colOptions.length; i++) { colOptions[i].style.cursor = "hand"; colOptions[i].onclick = function() //为列表项添加单击事件 { oRegion.value = this.innerText; }; colOptions[i].onmouseover = function() //为列表项添加鼠标移动事件 { this.style.backgroundColor = "#ffff00"; }; colOptions[i].onmouseout = function() //为列表项添加鼠标移走事件 { this.style.backgroundColor = ""; }; } //文本获得焦点时的事件 oRegion.onfocus = function() { oDivList.style.display = "block"; if (bNoAdjusted) //控制div是否已经显示的变量 { bNoAdjusted = false; //设置下拉列表的宽度和位置 oDivList.style.width = this.offsetWidth + 50; oDivList.style.posTop = oDivList.offsetTop + this.offsetHeight; oDivList.style.posLeft = oDivList.offsetLeft - this.offsetWidth - 8; } }; </script> </body> </html>
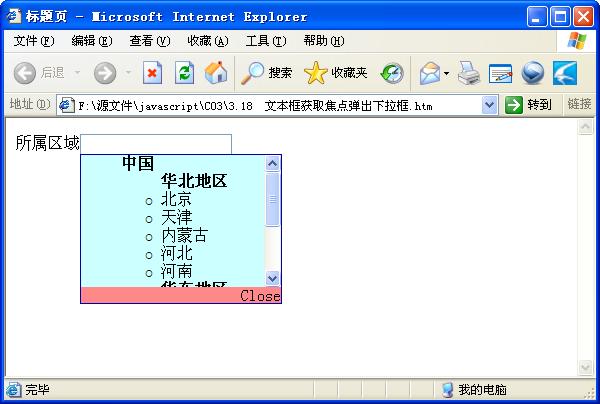
【运行效果】

【难点剖析】
本例的重点是如何获取用户的选择内容。弹出下拉框并不复杂,当文本框获取焦点时,设置div(此处代表下拉框)的“style”属性为“none”即可。要获取用户选择的内容,则首先需要为窗体中所有的列表元索“Ii”设置一些事件,可参考代码中的详细注释。
【源码下载】
本实例JS代码下载
……