JS代码完成旋转式的变色文字特效
【实例名称】
旋转式的变色文字特效
【实例描述】
本文不仅可以实现垂直、水平滚动,而且还可以旋转式地滚动,本例通过Javascript和css滤镜相结合的方式,实现一段旋转式的变色文本。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页</title> <SCRIPT language=javascript> myWord="欢迎来看北京奥运会" //要旋转的文字 tmpStr="" //连接字符串 Taille=40; wordLength=myWord.length; //获取文本的长度 for (x=0;x<wordLength;x++) { //动态添加层,设置层的ID,和每个层上显示的文本 tmpStr=tmpStr + '<DIV Id=L' + x + ' STYLE="width:3;font-family: Courier New;font-weight:bold;position:absolute;top:40; left:50;z-index:0">' + myWord.charAt(x) + '</DIV>' } document.write (tmpStr); //输出动态div层,显示旋转文本 Time=window.setInterval("txtRound()",10); //使用定时器,实现文本的不断旋转 Alpha=5; I_Alpha=0.05; function txtRound() { Alpha=Alpha-I_Alpha; //类似步长的功能 for (x=0;x<wordLength;x++){ Alpha1=Alpha+0.5*x; Cosine=Math.cos(Alpha1); Ob=document.all("L"+x); //获取指定的层 Ob.style.posLeft=100+100*Math.sin(Alpha1)+50; //设置div的x坐标 Ob.style.zIndex=20*Cosine; //设置层的层叠顺序 Ob.style.fontSize=Taille+25*Cosine; //设置层的字体 Ob.style.color="rgb("+ (27+Cosine*80+50) + ","+ (127+Cosine*80+50) + ",0)"; //实现颜色的变化 } } </SCRIPT> </head> <body> </body> </html>
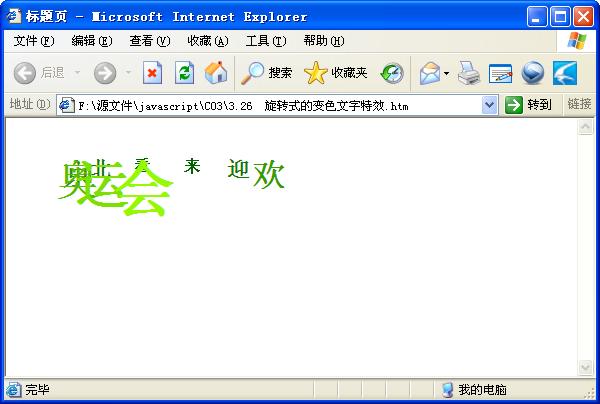
【运行效果】
【难点剖析】
本例的重点是“Math. cos”方法。此方法弧度为单位,计算并返回指定角度的余弦值。本例在旋转时,可以看到文字具有一定的弧度。每个文字都在一个div层上,通过“Math.COS”方法获取一个动态弧度,然后_使用“zIndex”属件设置div的层叠顺序.最终实现旋转效果。
【源码下载】
本实例JS代码下载
……