如何运用JS代码选取textarea中的指定行
【实例名称】
选取textarea中的指定行
【实例描述】
使用控件的focus或select方法,可以很方便地选取textarea的所有内容,但却无法实现某行的选取。本例讲解如何选取textarea中的指定行。
【实例代码】
<function getTxtRow(num, mytxt) //获取指定行的方法-第二个参数为文本框ID { //获取文本框内当前光标的位置 var range = document.getElementById(mytxt).createTextRange(); var rect = range.getClientRects();//返回一个矩形 var left = rect[0].left; if(num > rect.length - 1 || num < 0) return; if(num == 0) //选择第一行的情况 { //设置选择范围 var right = rect[0].right; range.moveEnd("character",-range.text.length); while(range.offsetLeft + range.boundingWidth < right) { range.expand("character"); } return range; } else { //设置选择范围 var right = rect[num].right; var range = getTxtRow(num - 1, mytxt); range.moveStart("character",range.text.length + 1); while((range.offsetLeft + range.boundingWidth) < right) { range.expand("character"); } if(range.offsetLeft > left) range.moveStart("character",-1); return range; } } //选择指定行数的方法 function getText(num) { var range = getTxtRow(num,"txt")//调用真正的获取行方法 if(range != null) //如果指定的行内容不为空 { alert(range.text); range.select(); //选择指定的行 } } </SCRIPT>
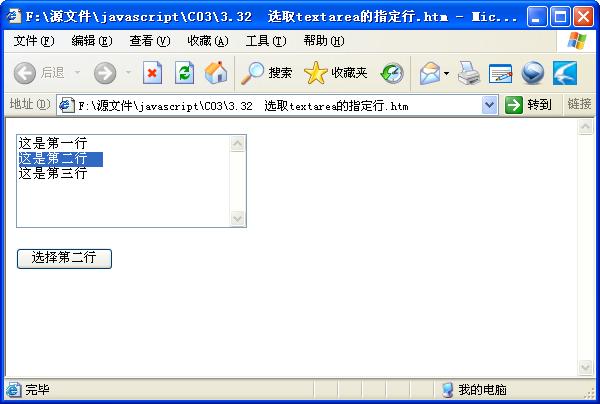
【运行效果】

【难点剖析】
本例的难点在于光标的获取,以及文本的选择范围。使用“createTextRange”方法获取文本中光标的位置。使用“getclientRects”选择一个范围,然后设置范围的起始位置和结束位置。最后使用“select”方法选择整行内容。
【源码下载】
本实例JS代码下载
……