JS代码完成textarea的自动滚动
编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。
【实例名称】
实现textarea的自动滚动
【实例描述】
很多页面的滚动效果都使用 marquee 来实现,有些时候也可以使用scroll属性实现。本例将利用scroll实现textarea的自动滚动。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页</title> </head> <body > <button onclick="text1.scrollTop=text1.scrollHeight">滚动</button><br> <textarea id="text1" cols=35 rows=6> 第一行 大锅饭 adfasdf uityityui 阿道夫 afdasf e35qwfqesrreq adfsafsdf fasd lkjhljkg tet wrtwet 最后一行 </textarea> </body> </html>
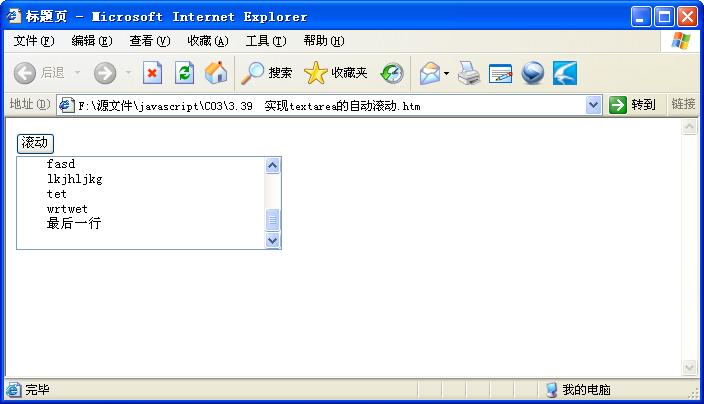
【运行效果】

【难点剖析】
本例的重点是一些scroll属性,scroll是滚动条的意思。“texll scrollTop”表示当前文本区域滚动条的Y坐标。“textl”.scrollHeight”表示滚动条的滚动区域(高度)。设置
“textl。scrollTOP=textl.scrollheight”,表示将滚动条移到最底端。如果觉得本例中移动速度太快,可以通过重设定叫器解决速度问题。
【源码下载】
本实例JS代码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
……