JS代码完成动态创建固定列数的表格
编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。
【实例名称】
JS代码实现动态创建固定列数的表格
【实例描述】
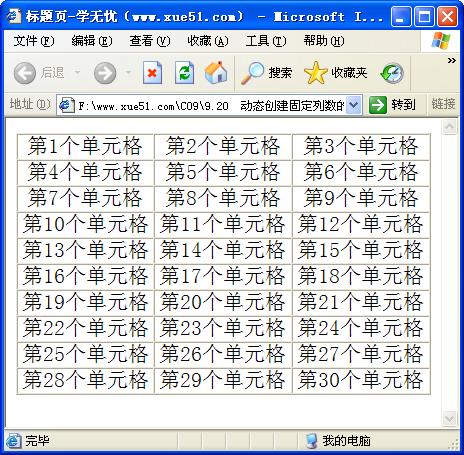
本例学习如何动态创建列数固定的表格,并可以动态生成表格的内容。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
</head>
<body>
<table width="100%" border="1" align="center"
cellpadding="0" cellspacing="0">
<script language="javascript">
for(var i=0;i<30;i++) //实现数值的遍历
{
if(i%3==0) //是否能被3整除-固定列数的关键
document.write(((i!=0)?"<\/tr>":"")+"<tr>");
//动态输出单元行
document.write('<td align="center" bgcolor="#FFFFFF">
第'+(i+1)+'个单元格<\/td>')//输出单元格及内容
}
document.write("<\/tr>")
</script>
</table>
</body>
</html>
【运行效果】

【难点剖析】
【难点剖析】
本例的重点是如何固定列数。代码中使用“for”语句实现了一个30次的循环,然后使用“i%3==o”来判断是否换行。“i%==0”表示当前值是否能被3整除,如果能则换行,即凡遇到3的倍数时,就自动换行,这样就完成了固定三列的效果。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:动态创建固定列数的表格 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
……