用键盘上下键完成表格行的上下选择的JS代码如何写
【实例名称】
用键盘上下键实现表格行的上下选择的JS代码怎么写
【实例描述】
表格中行的选择可以通过单击鼠标完成,但追求速度的用户更愿意操作键盘。本例学习如何设置通过键盘的方向键.实现表格中行的上下选择。
【实例代码】
<html> <head> <title>键盘方向键控制表格-本站(www.xue51.com)</title> </head> <body onKeyDown="keyCheck();"> <table width="80" bgcolor="#FFFFFF" height="60" border="1" bordercolor="#FFFFFF" cellpadding="0" cellspacing="0"> <tr> <td id="td1" width="80">第一行</td> </tr> <tr> <td id="td2" width="80">第二行</td> </tr> <tr> <td id="td3" width="80">第三行</td> </tr> <tr> <td id="td4" width="80">第四行</td> </tr> <tr> <td id="td5" width="80">第五行</td> </tr> <tr> <td id="td6" width="80">第六行</td> </tr> </table> <script language="javascript"> var tdIndex = 1; //获取当前行的索引变量 document.all.td1.style.backgroundColor='#3366aa'; //设置列1的背景色 function keyCheck() { if (window.event.keyCode==38) { //向上键 for (var i=1;i<=6;i++) { eval("document.all.td"+i+".style.backgroundColor='#FFFFFF'"); //更改所有的行背景色 } if (tdIndex<=1) { document.all.td1.style.backgroundColor='#3366aa'; //到顶端时,只第一行颜色改变 alert('已到顶端'); return false; } else { tdIndex -= 1; //行索引减小 eval("document.all.td"+tdIndex+".style.backgroundColor='#3366aa'"); //改变行的背景色 } } if (window.event.keyCode==40) { //向下键 for (var i=1;i<=6;i++) { eval("document.all.td"+i+".style.backgroundColor='#FFFFFF'"); //更改所有的行背景色 } if (tdIndex>=6) { document.all.td6.style.backgroundColor='#3366aa'; //到顶端时,只第一行颜色改变 alert('已到底端'); return false; } else { tdIndex += 1; //行索引增加 eval("document.all.td"+tdIndex+".style.backgroundColor='#3366aa'"); //改变行的背景色 } } } </script> </body> </html>
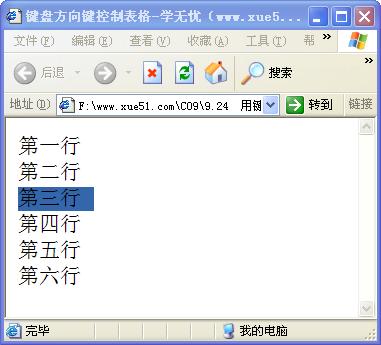
【运行效果】

【难点剖析】
本例的难点就是判断用户按下了哪个方向键。使用“onKeyDown”捕获键盘的按键操作,然后通过“event.keyCode”判断按下的是否是上,下键,如果是则改变当前行的索引,并设置行的背景色。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:用键盘上下键实现表格行的上下选择 进行本实例源码下载
……