如何设置表格的交替行颜色
【实例名称】
设置表格的交替行颜色
【实例描述】
使用ASP.NET中的表格控件时,可以很方便地设计表格的交替行颜色。但HTML表格没有提这种功能。本例将利用样式表实现这种交替变色的效果。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-本站(www.xue51.com)</title> <style> tr{ bgcolor:expression(this.bgColor=((this.rowIndex)%2==0 )? 'gray' : '#ffffcc'); } </style> </head> <body> <table id="tbl" width="300" border="1" > <tr><td>第一行第一列</td><td>第一行第二列</td></tr> <tr><td>第二行第一列</td><td>第二行第二列</td></tr> <tr><td>第三行第一列</td><td>第三行第二列</td></tr> <tr><td>第四行第一列</td><td>第四行第二列</td></tr> <tr><td>第五行第一列</td><td>第五行第二列</td></tr> <tr><td>第六行第一列</td><td>第六行第二列</td></tr> <tr><td>第七行第一列</td><td>第七行第二列</td></tr> </table> </body> </html>
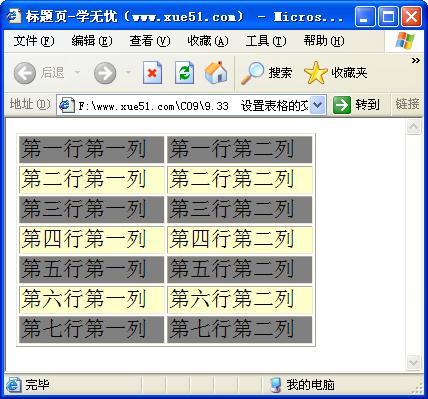
【运行效果】

【难点剖析】
本例的重点是设置交替变色的样式表。“rowIndex”用来判断表格的行索引,如果能被2整除,则颜色设置为“gray”,否则设置为“#ffffcc”。注意代码中改变样式的语法。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:设置表格的交替行颜色 进行本实例源码下载
……