JS代码完成鼠标通过表格时列变色
【实例名称】
JS代码实现鼠标经过表格时列变色
【实例描述】
很多例子是讲如何在鼠标移过时,改变当前行的颜色。本例学习如何在鼠标移时,改变当前的颜色。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-本站(www.xue51.com)</title> </head> <body> <table width=500 cellspacing=0 rules=groups border onmouseout="setColor0(event.fromElement)" onmouseover="setColor1(event.srcElement)"> <col><col><col><col> <tr><td>第一列</td><td>第二列</td><td>第三列</td><td>第四列</td></tr> <tr><td>第一列</td><td>第二列</td><td>第三列</td><td>第四列</td></tr> <tr><td>第一列</td><td>第二列</td><td>第三列</td><td>第四列</td></tr> <tr><td>第一列</td><td>第二列</td><td>第三列</td><td>第四列</td></tr> </table><script> var cols=document.getElementsByTagName("table")[0].children[0].children; //获取所有列 function setColor0(sender) { if(sender.tagName=="TD") cols[sender.cellIndex].style.backgroundColor=""; //鼠标移走时,取消颜色 } function setColor1(sender) { if(sender.tagName=="TD") cols[sender.cellIndex].style.backgroundColor="gray"; //鼠标移过来时,改变颜色 } </script> </body> </html>
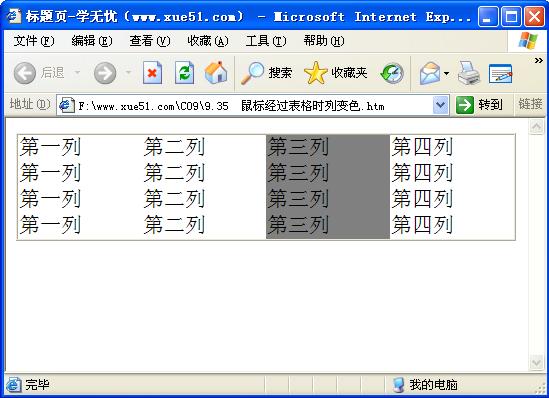
【运行效果】

【难点剖析】
本例的重点是获取当前列。在传递事件参数时,使用“event.fromElement”传递当前操作的对象。使用“sender.tagName”判断当前操作对象是否是列,如果是,则将当前所有列的背景色都改变。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:鼠标经过表格时列变色 进行本实例源码下载
……