选择了哪一个单选按钮JS代码如何写
【实例名称】
选择了哪一个单选按钮
【实例描述】
单选按钮是一组类似的数据,但用户只能选择其中的一个值。本例学习如何判断用户选择了哪个值。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-本站(www.xue51.com)</title> <script language="JavaScript"> function checkradio() { var parms=document.getElementsByName("radio1"); //获取所有的单选框 var i; for( i=0;i<parms.length;i++) //遍历单选框 { if(parms[i].checked) //如果选择了此单选框 alert("您选择了"+ parms[i].value); //提示用户的选择 } } </script> </head> <body> <input name="radio1" type="radio" value="体育运动" checked=checked />体育运动 <input name="radio1" type="radio" value="旅游休闲"/>旅游休闲 <input type="button" name="btn1" value="检查" onclick="checkradio()" /> </body> </html>
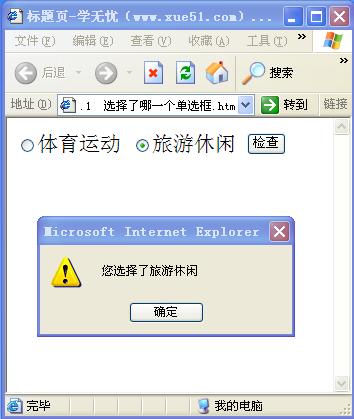
【运行效果】

【难点剖析】
本例重点是如何获取页面中的所有单选按钮,然后判断单选按钮的“checked”属性。“checked”属性表示单选按钮是否被选中获取单选按钮的值使用“value”属性。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:选择了哪一个单选按钮 进行本实例源码下载
……