被选中的复选框求与JS代码如何写
【实例名称】
被选中的复选框求和JS代码怎么写
【实例描述】
在一购物网站的购物篮设计中,要求在用户选中商品后自动计算商品的总价格。本例通过一个简单的复选框,实现这种计算总和的效果。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-本站(www.xue51.com)</title> <script language="javascript"> function dataCal(){ var sum=0; var obj=document.getElementsByName("items"); //取得页面所有的items复选框对象 for(var i=0;i<obj.length;i++) { if(!obj[i].checked) continue; //如果没有选中,则执行下一次 sum+=parseFloat(obj[i].value); //如果被选中的话,则累加求和 } alert("总和为:"+sum); } </script> </head> <body> <input type="checkbox" value="11" name="items">11<br/> <input type="checkbox" value="22" name="items">22<br/> <input type="checkbox" value="33" name="items">33<br/> <input type="checkbox" value="44" name="items">44<br/> <input type="button" value="求和" onclick="dataCal()"></body> </html>
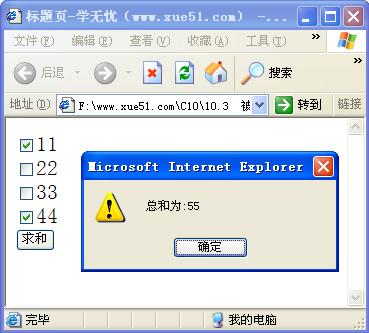
【运行效果】

【难点剖析】
本例的重点是复选框控件的“value”值。在用户选中复选框后,获取复选框的“VaIue”值,并使用“parseFloat”.方法进行类型转换。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:被选中的复选框求和 进行本实例源码下载
……